WordPressテーマカスタマイズを行う場合、バージョン管理システム「Git」(ギット)の使用をおすすめします。
「Git?何それ食えんの?」という方でも大丈夫。
パソコン操作をしていて、「間違えてファイルを消しちゃった!ゴミ箱にも見当たらない!」とか、「上書き保存してしまった!元に戻せない!今までの苦労が水の泡…」といった経験ありませんか?
また、ファイルを修正する際にバックアップのためにコピーしたものがたくさんあって、もうどれが最新なのか分からないといった状態になっていませんか?
「Git」(ギット)とは、そういった問題を解決してくれる便利なツールです。
様々なことができて奥の深いツールですが、今回は「個人でWordPressテーマをカスタマイズする人が、ソースコードをGitで管理する」ということだけに焦点を当て、インストールから基本的な操作方法を解説します。
なお、今回のバージョンは以下です。
- Windows 7 Professional SP1(64bit)
- Git 1.9.5(Git for Windows)
- TortoiseGit 1.8.14.0(64bit)
「Git」(ギット)とは
「Git」(ギット)とは、プログラムのソースコードなどをリポジトリと呼ばれるデータベースに保存し、変更履歴を記録・追跡することができるようにした分散型バージョン管理システムです。
要するに、「誰が」、「いつ」、「何を」、「どのように」修正したかを都度保存して分かるように、過去を辿れるようにした便利なものです。
そして、データを保存するリポジトリは各ユーザーが自分のPCに持つため、分散型と呼ばれます。
複数人が並行してプログラミングをするシステム開発の場面で、バージョン管理システムは主に活躍します。
が、1人で作業する場合でも、ソースの変更履歴を残すことができるので、とても便利です。
詳細は、以下のサイトを参考にしてください。
Gitのセットアップ
では、早速Gitが使えるようにインストールなどを行っていきましょう。
Git for Windowsのインストール
WindowsでGitを使用する場合、「Git for Windows」というものになります。
Git for Windows公式サイトへアクセスし、インストーラをダウンロードします。
ダウンロードしたら、実行します。
基本的に全てデフォルトのまま進めて構いません。
インストールが完了しました。
TortoiseGitのインストール
「Git for Windows」をインストールすることで、Gitを使用できるようになったのですが、これだけではあまり使いやすくはないので、GUIクライアントツールの「TortoiseGit」(トータスギット)をインストールします。
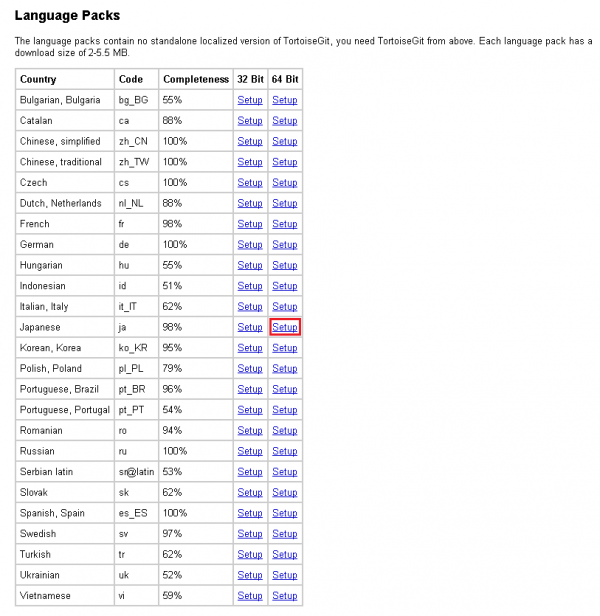
TortoiseGit公式サイトへアクセスし、インストーラと日本語言語パックをダウンロードします。
ダウンロードしたら、インストーラの方から実行します。
こちらも、基本的に全てデフォルトのまま進めて構いません。
インストールが完了しました。
続いて、日本語言語パックを実行します。
インストールが完了しました。
TortoiseGitの設定
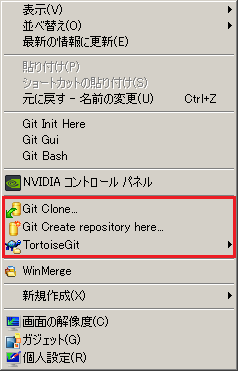
インストールが完了したら、デスクトップ上で右クリックし、コンテキストメニューを開くと「TortoiseGit」が追加されている。
「TortoiseGit」は、基本的にこの右クリックのコンテキストメニューから全ての操作を実行します。
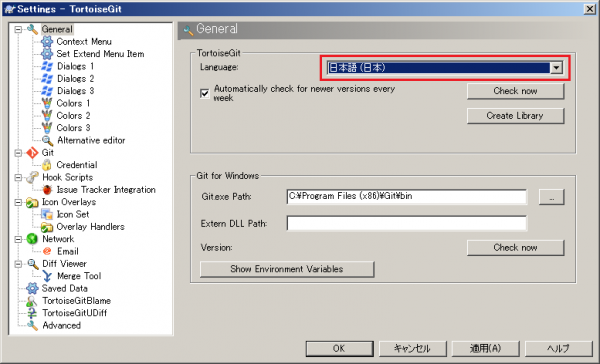
まずは、「TortoiseGit」⇒「Settings」を開きます。
左側メニュー「General」を開き、「Language」で「日本語(日本)」を選択し、OKで保存します。
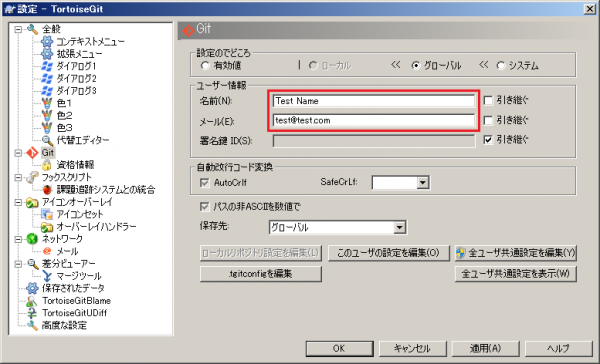
もう一度デスクトップ上で右クリックし、コンテキストメニューが日本語になっているので、「TortoiseGit」⇒「設定」を開きます。
左側メニュー「Git」を開き、「ユーザー情報」の「名前」、「メール」を入力し、OKで保存します。
これで、Gitのセットアップは完了です。
Gitを使用してバージョン管理
では、実際にGitを使用して、WordPressテーマをバージョン管理してみたいと思います。
利用するテーマは、当ブログでも利用させていただいている「STINGER5」(バージョン:20150505b)。
レスポンシブデザインでかっこいいですよ。
リポジトリの作成
「STINGER5」をダウンロードしてきたら、任意の場所に配置しましょう。
今回は、XAMPP公開フォルダのWordPressのテーマフォルダにしました。
- 「C:\pleiades\xampp\htdocs\wp_test\wp-content\themes\stinger5ver20150505b」
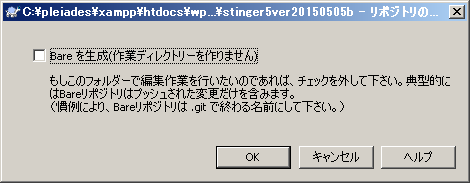
配置したら、そのフォルダ上で右クリック⇒「Git ここにリポジトリを作成」を選択します。
「Bareを生成(作業ディレクトリーを作りません)」をチェックオフのまま、OKをクリック。
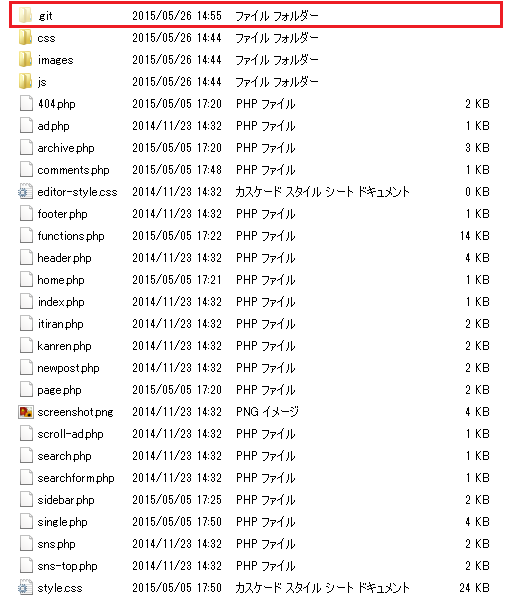
そうすると、フォルダに「.git」というフォルダが作成されました。
※表示されない場合は、メニューバー「ツール」⇒「フォルダーオプション」を開き、「表示タブ」⇒「隠しファイル、隠しフォルダー、および隠しドライブを表示する」にチェックを入れる。
これがリポジトリとなり、フォルダ配下のファイルをバージョン管理することができます。
ファイルをバージョン管理下に追加
今あるファイルはまだバージョン管理下のものであると認識されていないので、バージョン管理下に「追加」します。
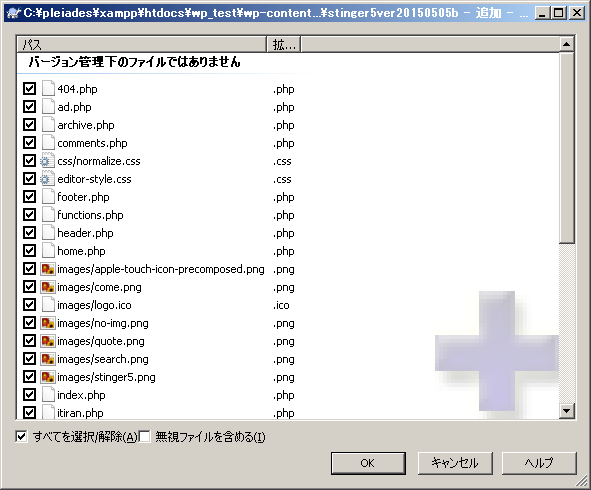
そのフォルダ上で右クリック⇒「TortoiseGit」⇒「追加」を選択します。
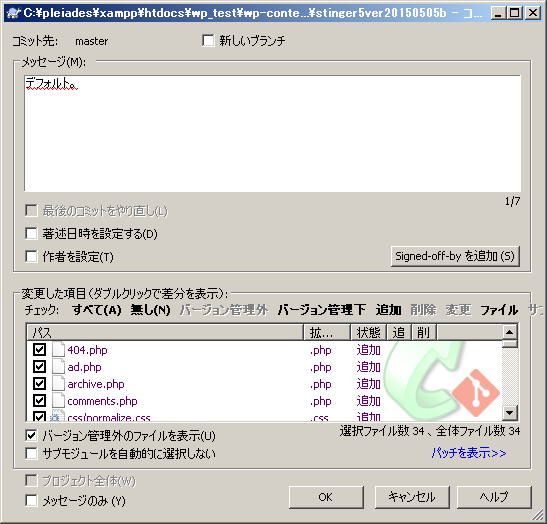
全て選択し、OKをクリック。
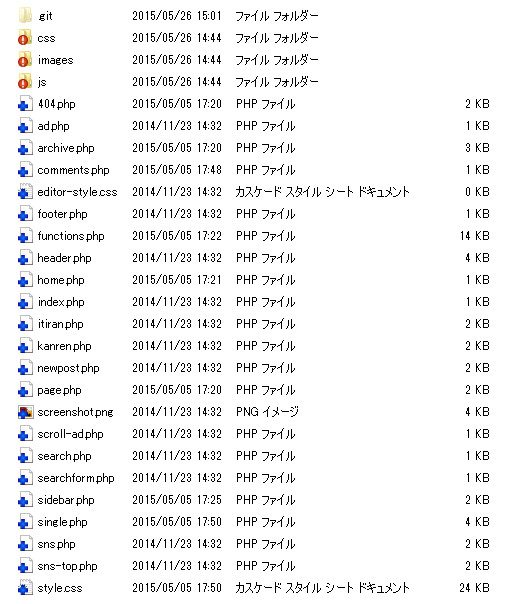
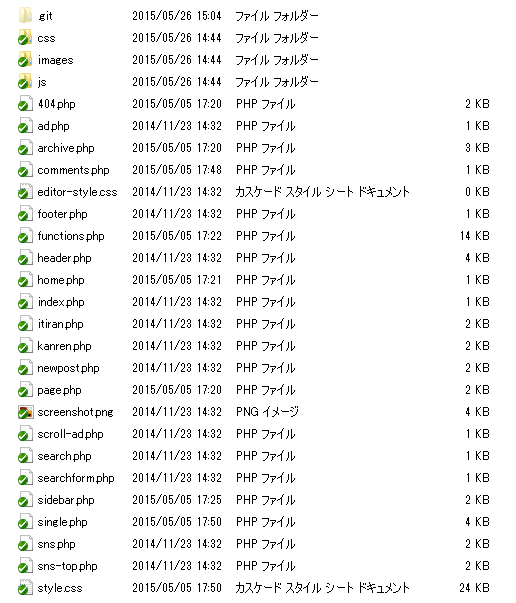
そうするとバージョン管理下のファイルであると認識され、アイコンにマークが付きました。
リポジトリへコミット
バージョン管理下に追加されましたが、まだリポジトリには保存されていません。
リポジトリへ保存することは、「コミット」と言います。
そのフォルダ上で右クリック⇒「Git コミット」を選択します。
メッセージに分かりやすいように説明を入力し、OKをクリック。
そうするとリポジトリに保存されて、アイコンマークが変わりました。
この緑のチェックマークが「通常」の状態で、リポジトリの最新の状態であると思っておけばいいと思います。
新規ファイルを追加した場合は、基本的にこの流れで「ファイル作成」⇒「追加」⇒「コミット」となります。
ファイル修正⇒コミット
では、ソースに修正を加えてみましょう。
関連記事を表示させるテンプレートファイル「kanren.php」を修正して、表示させる記事数を「10」から「5」に変更したいと思います。
ファイルの修正箇所は、以下になります。
<div id="kanren"> <?php $categories = get_the_category($post->ID); $category_ID = array(); foreach($categories as $category): array_push( $category_ID, $category -> cat_ID); endforeach ; $args = array( 'post__not_in' => array($post -> ID), 'posts_per_page'=> 5, 'category__in' => $category_ID, 'orderby' => 'rand', );
修正したらファイルを保存しましょう。
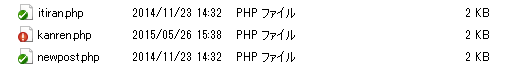
そうすると、アイコンマークが変わりました。
この赤のビックリマークが「変更」の状態で、リポジトリの最新の状態から変更が加えられたと思っておけばいいと思います。
修正が完了したら、コミットします。
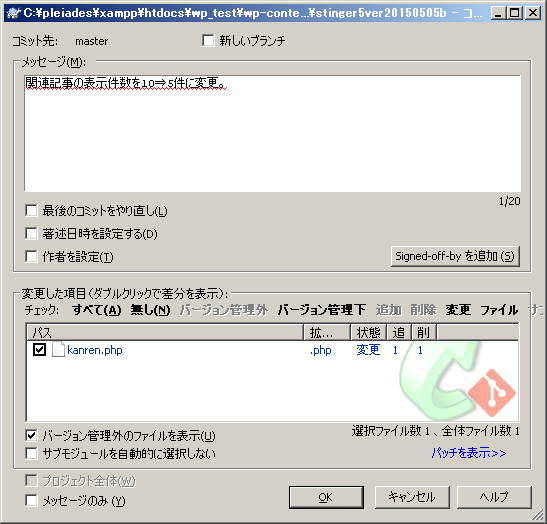
右クリック⇒「Git コミット」を選択します。
メッセージに分かりやすいように説明を入力し、OKをクリック。
そうすると、アイコンマークが先ほどの状態に戻りました。
仮に、コミットする前にやっぱり今の変更を元に戻したい場合もあると思います。
そのときは、そのファイルを右クリック⇒「TortoiseGit」⇒「変更の取り消し」で修正を取り消して、前回コミットされた状態に戻すことができます。
履歴確認
では、先ほどの修正がどのように履歴として残っているのかを確認します。
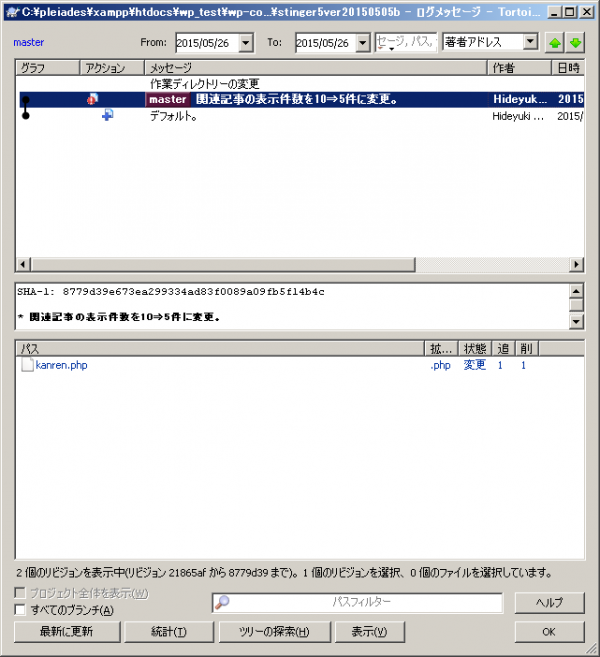
そのフォルダ上で右クリック⇒「TortoiseGit」⇒「ログを表示」を選択します。
上部で、コミットした履歴を見ることができます。
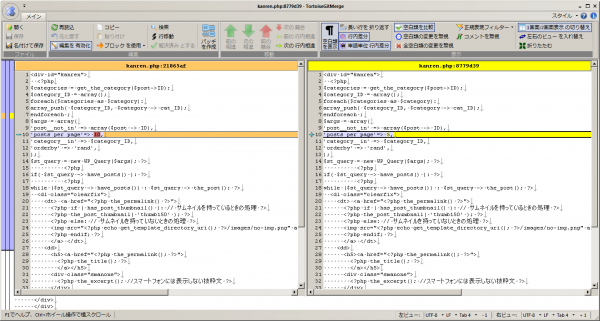
また、下部にはそのコミットで変更が加えられたファイルが一覧表示されるので、ダブルクリックで開くと、そのコミットでの差分を閲覧することができます。
どこを修正したのかが、一目瞭然ですね。
Gitの基本的な使い方は、以上です。
WordPressテーマカスタマイズを行う場合は、Gitを利用することをおすすめします。




























コメント