Google Chromeには、デベロッパーツールというものが付属しております。
WordPressテーマカスタマイズや、HTML/CSSなどWeb開発には欠かせないツールです。
しかし、デベロッパーツールは日本語化されておらず英語で、またかなり高機能でいろいろな機能があり、全てを使いこなすの結構難しそう。
なので、今回は高機能なGoogle Chrome デベロッパーツールの必要な最小限だけ使い方を紹介します。
なお、今回のバージョンは以下です。
- Windows 7 Professional SP1(64bit)
- Google Chrome 43.0.2357.65 m (64bit)
デベロッパーツールを開く
Google Chromeで、Webサイトのページを開いた状態で、メニューバーの「設定」(三本線のマーク)⇒「その他のツール」⇒「デベロッパーツール」で開きます。
ショートカットキーで開く場合は、以下のいずれかです。
- 「F12」キー
- 「Ctrl+Shift+I」
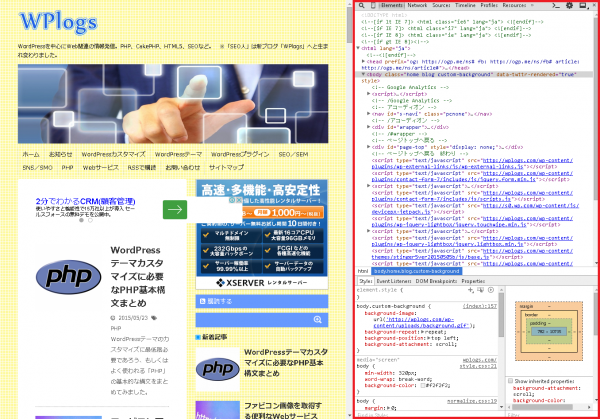
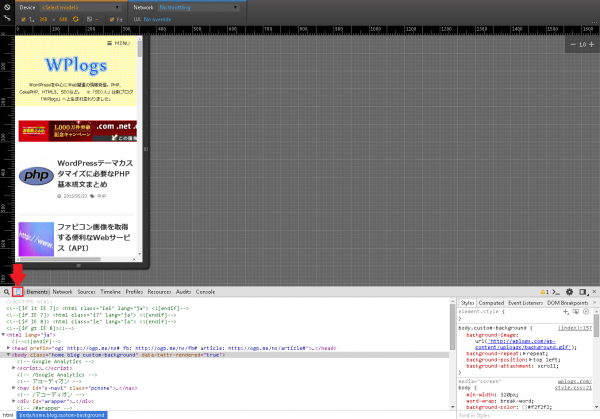
開くと、以下のような画面になります。
デベロッパーツールはウィンドウの右側に開くか、下側に開くか選択できます。
ウィンドウの下側に開いておいた方が見やすいし、ページのレイアウトも崩れないので、下側に開いておきましょう。
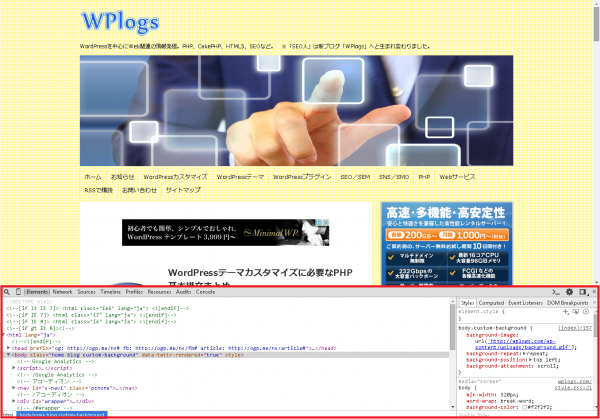
デベロッパーツールの右上にあるウィンドウアイコン(「×」の左)をクリックします。
そうすると、下側に切り替わります。
デベロッパーツールの使い方
HTML/CSSの確認
主に使うタブは、「Elements」、「Styles」の2つです。
- 「Elements」…HTMLソースの確認
- 「Styles」…CSSソースの確認
「虫眼鏡マーク」をクリックすると、画面上の部品を選択することができます。
選択すると、そのHTML/CSSソースの該当箇所を探して表示してくれます。
HTML/CSSの一時変更
HTML/CSSソース本体を修正することなく、一時的に変更し、画面で確認することができます。
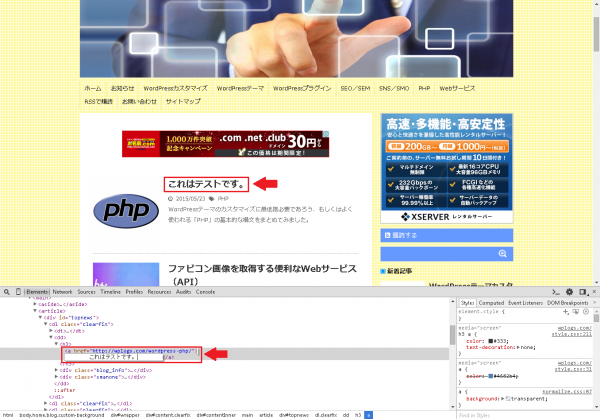
HTMLソースの修正したい箇所をダブルクリックで選択し、修正してみます。
そうすると、画面も変更されました。
同じく、CSSソースの修正したい箇所を選択し、修正してみます。
また、スタイルの追加も行うことができます。
そうすると、画面にスタイルが反映されました。
デベロッパーツールは、特にCSSのデザイン修正時に役立つという印象です。
WordPressテーマカスタマイズなどを行っていると、自分が書いた部分が思った通りに画面に反映されない時が結構あると思いますが、その際に該当箇所の適用されているCSSを確認することができるので非常に助かります。
また、CSSソース本体を修正することなく、画面上で確認しながら一時変更できるところも良い点ですね。
閲覧デバイスの変更
続いて、閲覧デバイスの変更について。
スマートフォンやタブレットでの画面の見え方が正しいかどうかを確認するのに、本番環境に修正したものをアップロードしてから、自分の端末で確認するのでは効率が悪いし、修正が間違っている可能性もあるので、ローカル環境で確認してからアップロードしたいですよね。
そんなときに、デベロッパーツールで閲覧するデバイスを変更することができます。
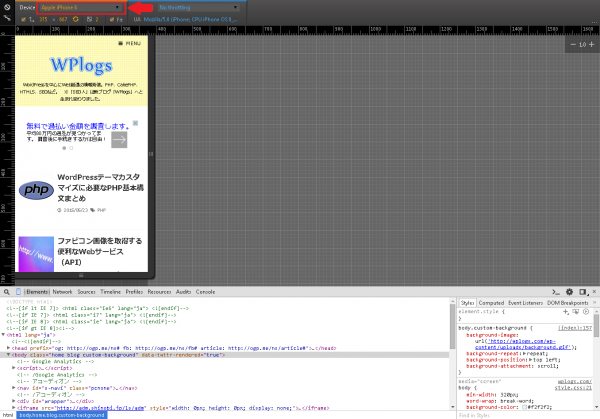
「デバイスマーク」をクリックすると、画面がこのように切り替わります。
上部の「Device」で閲覧したいデバイスを選択(今回は「Apple iPhone6」にしました)し、「F5」キーなどで画面を更新します。
すると、選択したデバイスでの表示になりました。
正しくスマートフォン用のレイアウトで表示されていますね。
Google Chrome デベロッパーツールの必要最小限の使い方は、以上です。
紹介した機能はほんの一部ですが、これだけでもWordPressテーマカスタマイズやHTML/CSSのWeb開発がとても捗りそうですね。












コメント