「サイトマップ」と呼ばれるものには2種類ある。
- 「XMLサイトマップ」…検索エンジンの巡回ロボット向けのXML形式のファイル(sitemap.xml)
- 「HTMLサイトマップ」…そのホームページやブログのページを一覧化したHTML形式のページ(通常のページ)
XMLサイトマップに関しては、以前の記事でその作り方を紹介しています。
詳細はこちら⇒WordPressプラグイン「Google XML Sitemaps」でサイトマップ作成
今回はHTMLサイトマップについて。
企業のホームページなどでよく見かけるサイトマップページですが、これは主に閲覧者が分かりやすいようにユーザビリティの向上が目的です。
また、内部リンクを張り巡らせることになるので、少しはSEO効果も期待できます。
そのHTMLサイトマップを簡単に作成してくれるプラグイン「PS Auto Sitemap」の設定方法を紹介します。
なお、今回のバージョンは以下です。
- WordPress 4.2.2
- PS Auto Sitemap 1.1.8
プラグイン「PS Auto Sitemap」のインストール
まずは、「PS Auto Sitemap」をインストールする。
「プラグイン」⇒「新規追加」を開き、「PS Auto Sitemap」を入力して検索し、インストールする。
インストールしたら、プラグインを有効化する。
サイトマップページ用の固定ページ作成
まずは、サイトマップページ用の固定ページを作成しておこう。
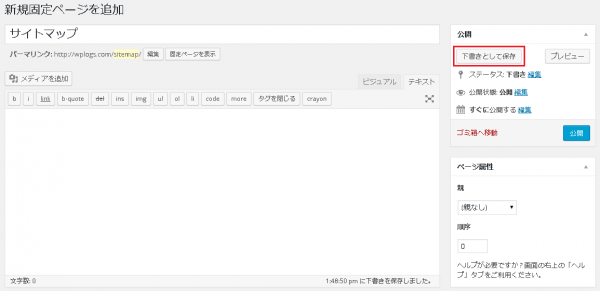
「固定ページ」⇒「新規追加」を開き、以下のようにして下書き保存する。
- 「ページ名」…「サイトマップ」
- 「パーマリンク」…「sitemap」(パーマリンク設定が投稿名の場合)
下書き保存したら、ブラウザのアドレスバーを見て、以下のようになっている「?post=xxxx&」のxxxxの箇所がそのページのIDなので、控えておく。
プラグイン「PS Auto Sitemap」の設定方法
続いて、「設定」⇒「PS Auto Sitemap」を開き、設定画面へ。
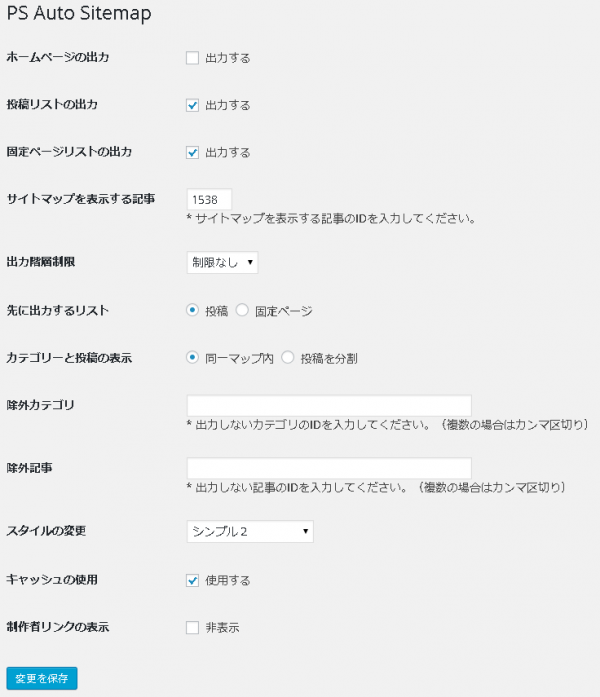
以下のように設定して、変更を保存する。
- 「ホームページの出力」…チェックオフ(ホームページは出力不要かと)
- 「サイトマップを表示する記事」…先ほど作成したサイトマップページのID
- 「スタイルの変更」…お好みで。個人的には「シンプル2」が見やすい。
サイトマップページ用の固定ページ公開
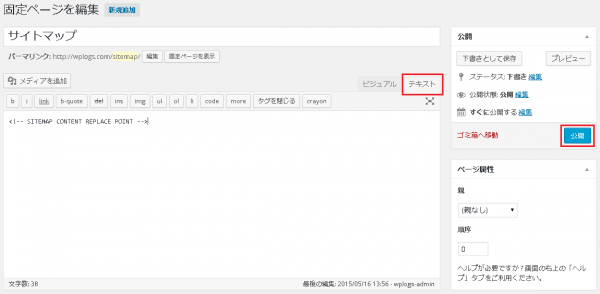
設定を保存したら最後に、先ほど下書き保存したサイトマップページの編集画面を開き、テキスト入力モードで「<!‐‐ SITEMAP CONTENT REPLACE POINT ‐‐>」と入力し、公開する。
そうすれば、あっという間にサイトマップページの完成。
カテゴリーごとにページ一覧化されていて、とても見やすいですね。
ちなみに、この手順は設定画面の一番下に丁寧に書いてくれているので、非常に助かります。
以上です。










コメント