WordPressのFacebook連携(投稿)プラグインで有名なのは、「Wordbooker」。
当ブログでも「Wordbooker」を利用していたのですが、今月(2014年6月)になった頃から、エラーとなりFacebookのタイムラインへ投稿されなくなりました。
設定・セッションをクリアし、再度設定してみようと試みるも、「Wordbooker」のホストサーバーURL(https://wordbooker.tty.org.uk/)へ接続・表示できない。
で、調べてみると、「Wordbooker」のサポートは2014年5月末で終了したようです。
ひとまず、今までお世話になりました。
そして、新たなプラグインを探さないと。
ということで、「Wordbooker」からFacebook公式プラグイン「Facebook」を使用することにしましたので、設定方法を紹介します。
なお、今回のバージョンは以下です。
- WordPress 3.9.1
- Facebook 1.5.5
Facebook公式プラグインのインストール
まずは、Facebook公式プラグインをインストールする。
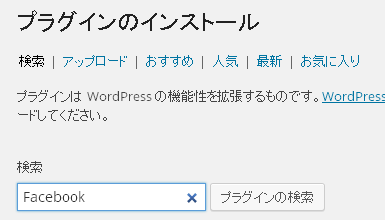
「プラグイン」⇒「新規追加」を開き、「Facebook」を入力し、「プラグインの検索」をクリックし、検索する。
検索結果の「いますぐインストール」をクリックし、インストールする。
インストールしたら、「プラグインを有効化」をクリックし、プラグインを有効化する。
Facebook公式プラグインのFacebookアプリ認証
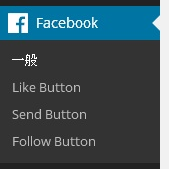
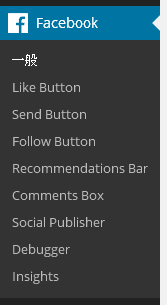
プラグインを有効化したら、左側のメニューに「Facebook」が追加されている。
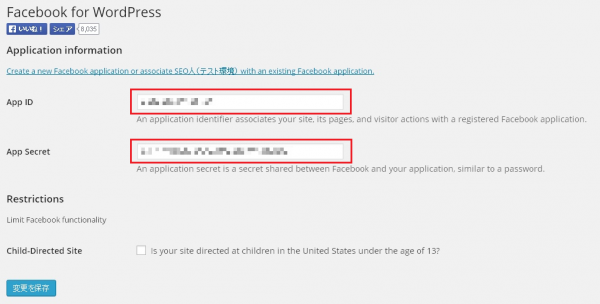
まずは、左側のメニュー「Facebook」⇒「一般」を開き、FacebookアプリのID、シークレットキーを入力する。
なお、事前にWebサイト用のFacebookアプリを作成しておく必要がある。
認証されれば、左側のメニュー「Facebook」の項目が増えているはずだ。
Facebook公式プラグインのFacebookアカウント認証
続いて、Facebookのアカウント認証を行う。
左側のメニュー「ユーザー」⇒「あなたのプロフィール」を開き、一番下の「Facebookアカウント」へ。
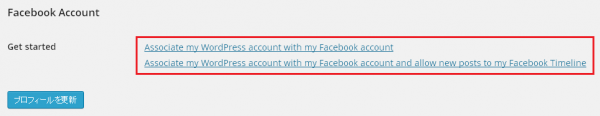
以下の2つのリンクがあるが、2つ目のFacebookタイムラインへの投稿の許可も含まれるほうでよいと思う。
- FacebookアカウントとWordPressアカウントの関連付け
- FacebookアカウントとWordPressアカウントの関連付けと、Facebookタイムラインへの投稿の許可
リンクをクリックすると、Facebook認証画面が開くので、「OK」をクリックする。
なお、Facebookへログインしていない状態だと、まずFacebookログイン画面が表示されると思います。
同様に、Facebookタイムラインへの投稿の許可も「OK」をクリックする。
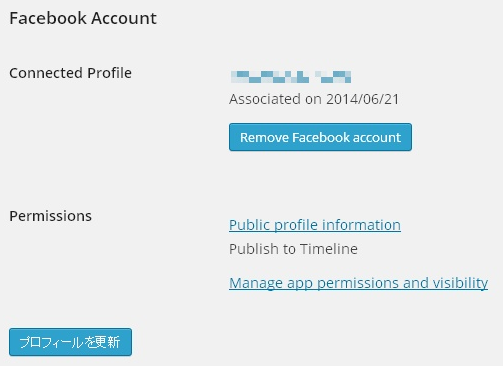
Facebookアカウント認証が完了すれば、このように表示されるはずだ。
Facebook公式プラグインのFacebookページへの投稿設定
続いて、Facebookページへの投稿設定を行う。
WordPressで記事を作成した際に、Facebookページのタイムラインへ投稿するようにする。
Facebookは個人アカウントとFacebookページでは、管理者の数や友達・ファンの数などの上限が異なる。
そのため、ビジネス的に使うのならFacebookページにすべきだ。
また、Facebookを友達との繋がり、プライベートの写真をアップして友達と共有する使い方をしている人が圧倒的に多いので、個人のニュースフィード(タイムライン)にビジネス的な内容を投稿するのは、あまり好まれない。
ということで、Facebookページのタイムラインへ投稿するようにする。
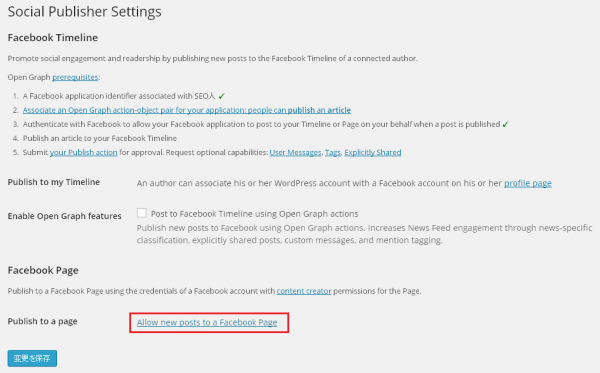
これまでの認証がうまくいっていれば、左側のメニュー「Facebook」⇒「Social Publisher」を開くと、以下のように表示される。
一番下の「Publish to a page」へ移動し、リンクをクリックし、Facebookページの管理許可を行う。
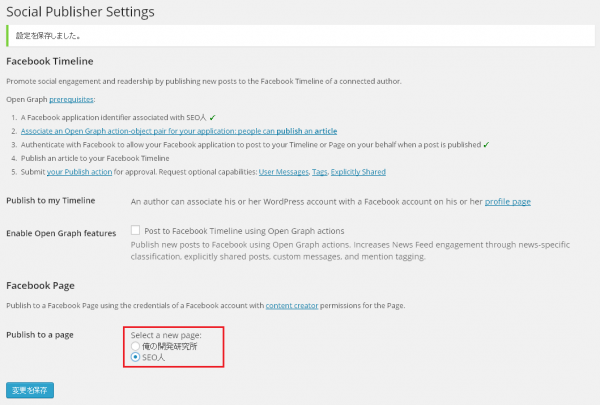
許可ができれば、どのFacebookページへ投稿するのかを選択し、「変更を保存」をクリックする。
Facebookページへのテスト投稿
Facebook公式プラグインの設定が完了したところで、テスト投稿を行ってみる。
左側メニュー「投稿」⇒「新規追加」で、記事を投稿してみる。
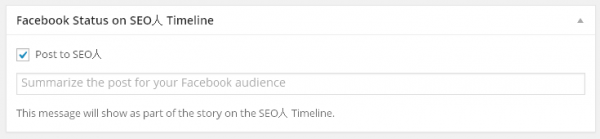
まずは、投稿ページの一番下に、投稿先のFacebookページが設定されていることを確認する。
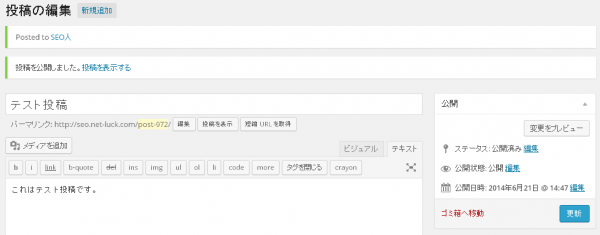
適当に記事を書き、投稿。
そうすると無事にFacebookページへ投稿されました。
なお、予約投稿の場合も正しくFacebookページへ投稿されていました。
投稿したかどうかの判断は、以下のようにカスタムフィールドの値で判断しているみたいです。
- 「post_to_facebook_page」…「1」
- 「fb_fan_page_post_id」…「FacebookページID_投稿ID」
投稿する前は、「post_to_facebook_page」に「1」が設定されており、これで投稿するかどうかの判定を行い、投稿した後は、「fb_fan_page_post_id」に「FacebookページID_投稿ID」が設定されており、WordPressの記事ページとFacebookページの投稿を紐付けているのかなと思います。
いろいろ試しましたが、投稿した記事ページをWordPressで完全に削除すると、Facebookページからも削除されていました。
Facebook公式プラグインのOGP出力をオフ
最後に、Facebook公式プラグインのOGP出力をオフにする。
「OGP(Open Graph Protocol)」とは、FacebookなどのSNSで「いいね!」された際などに、タイムラインに投稿される形式の共通仕様のことを指す。
Facebook公式プラグインは自動でOGPのmetaタグを出力しているが、OGPの出力はWordPressプラグイン「Open Graph Pro」を使用しているため、競合してしまう。
設定項目でオフにすることはできないが、以下のようにテーマのための関数(functions.php)に記述し、フィルターを追加することで、OGPを出力しないようにできる。
//Facebook公式プラグインのOGP
function not_facebook_meta($meta){
// 何も出力させない
return '';
}
add_filter("fb_meta_tags", "not_facebook_meta");
以上です。
参考サイト
WordPress › Support » End Of Support
WordPressのfacebookプラグインのogp出力を制御する方法 | 株式会社LIG
Facebookページは使わずに、個人のアカウントでビジネスしちゃダメなの? | インサイトスコープ






















コメント