FacebookなどのSNSで「いいね!」された際などに、タイムラインに投稿される形式の共通仕様を「OGP(Open Graph Protocol)」という。
「OGP(Open Graph Protocol)」は、htmlタグ、headタグ、metaタグで以下のように設定を行う。
<!-- HTML5で、ブログトップページの場合--> <!-- HTML5で、記事ページの場合--> <!-- HTML5以外の場合-->
<meta property="og:locale" content="ja_JP"> <meta property="og:type" content="blog"> <meta property="og:title" content="SEO人"> <meta property="og:site_name" content="SEO人"> <meta property="og:description" content="WordPressで検索エンジン最適化(SEO)に取り組み、アクセスアップを目指す。ついでに広告収入も得られれば、それで幸せ。"> <meta property="og:url" content="https://wplogs.com/"> <meta property="og:image" content="https://itlogs.net/wp-content/uploads/7460433450_f2c72855d0-300x300.jpg"> <meta property="fb:admins" content="XXXXXXXXXXXXXXX"> <meta property="fb:app_id" content="XXXXXXXXXXXXXXX">
この仕様を理解し、正しく設定しておくことで、FacebookなどのSNSできれいに整形された内容でタイムラインへ投稿されることはもちろん、更なる拡散へ繋がります。
ちなみに、当ブログ「SEO人」のURLをFacebookのタイムライン投稿した場合の見栄えはこちら。
アイキャッチ画像や、説明文が正しく表示されていますね。
今回はその「OGP(Open Graph Protocol)」を簡単に設定できるプラグイン「Open Graph Pro」の設定方法。
なお、今回のバージョンは以下です。
- WordPress 3.8.1
- Open Graph Pro 1.0
プラグイン「Open Graph Pro」のインストール
まずは、「Open Graph Pro」をインストールする。
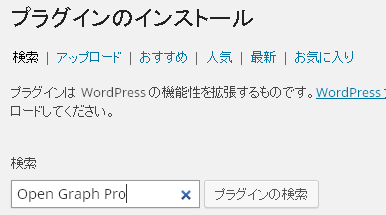
「プラグイン」⇒「新規追加」を開き、「Open Graph Pro」を入力し、「プラグインの検索」をクリックし、検索する。
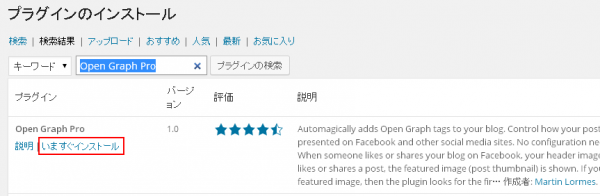
検索結果の「いますぐインストール」をクリックし、インストールする。
インストールしたら、「プラグインを有効化」をクリックし、プラグインを有効化する。
プラグイン「Open Graph Pro」の設定方法
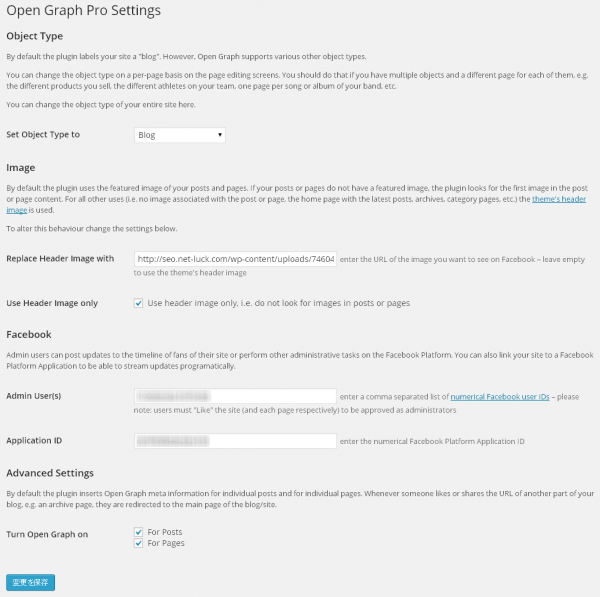
プラグインを有効化したら、「設定」⇒「Open Graph Pro」を開き、設定画面へ。
こちらで全ての設定を行うことができる。
設定項目と設定値はこちら。
- Set Object Type to(タイプを選択)…「Blog」(og:type)
- Replace Header Image with(画像をURLで指定)…画像URL(og:image)
- Use Header Image only(指定した画像のみ使用)…チェックオン
- Admin User(s)(FacebookユーザーID)…FacebookのユーザーID
- Application ID(FacebookアプリケーションID)…FacebookのアプリケーションID
- Turn Open Graph on(OGP対象を指定)…チェックオン
FacebookのユーザーIDと、アプリケーションIDが必要なので、Facebook開発者サイトで開発者登録し、ページ用のアプリケーションを作成しよう。
また、自分のFacebookのユーザーIDは、Graph APIエクスプローラで確認できる。
各項目の設定後は、デバッガーで自分のURLを入力し、正しく反映されるか確認しよう。
以上です。
参考サイト
WordPressサイトのFacebookのOGP設定 – Open Graph Proの使い方 | WP SEOブログ








コメント