前回、WordPress「Crayon Syntax Highlighter」について書きました。
このプラグインは、2019年1月時点でもう3年も更新が止まってしまっていて、最新のWordPressバージョン5での動作は未検証となっております。
GitHubのプロジェクト上では開発が続いているのかもしれませんが、手動でのプラグイン更新も手間ですので、別のプラグイン「SyntaxHighlighter Evolved」に移行しました。
テーマは「Cocoon」を使用しており、1箇所設定で気を付けなければいけないところがありました。
なお、今回のバージョンは以下の通りです。
- WordPress 5.0.3
- Cocoon 1.5.3.2
- Crayon Syntax Highlighter 2.8.4
- SyntaxHighlighter Evolved 3.5.0
WordPressプラグイン「SyntaxHighlighter Evolved」について
Crayon Syntax Highlighterから別のものに乗り換えるにあたって、これまで[[php]~[/php]]といったショートコードでソースコードを記述していたので、過去の記事をできるだけそのまま使えるように、同じ記述方法ができるものを探しました。
SyntaxHighlighter Evolvedは同じくショートコードで記述できて、ハイライト対応する言語は29種類です。
Crayon Syntax Highlighterの65種類に比べるとかなり劣りますが、メインどころの言語は押さえているかなぁという印象で、自分が使う分には特に問題ありませんでした。
対応言語一覧は、以下のページで確認できます。
また、SyntaxHighlighter EvolvedはWordPressバージョン5のブロックエディタにも対応しています。
SyntaxHighlighter Evolvedのインストール
移行の前に、先にSyntaxHighlighter Evolvedを使えるように準備しておきます。
まずは、プラグインの新規追加で「SyntaxHighlighter Evolved」を検索してインストール・有効化します。
SyntaxHighlighter Evolvedの設定と使い方
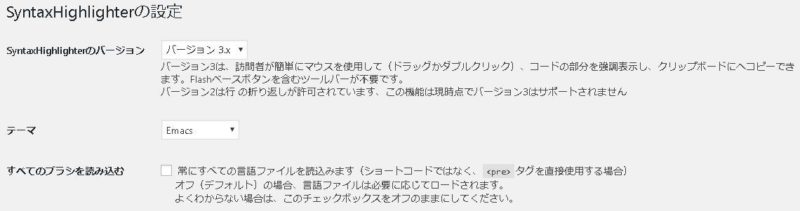
インストール・有効化すると、「設定」⇒「SyntaxHighlighter」のメニューが表示され、この画面で設定を行います。
設定すべき箇所は、バージョンを3.xにしておくということぐらいで、その他はお好みで。
- SyntaxHighlighterのバージョン … バージョン 3.x
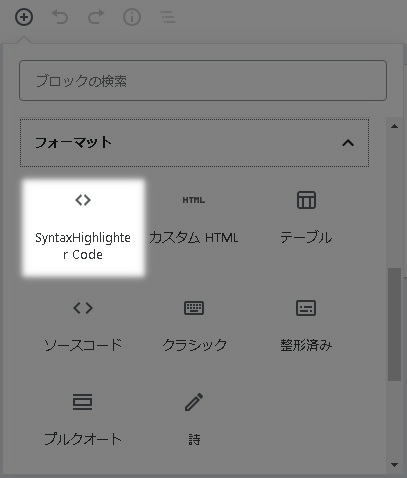
ブロックエディタ対応なので、記事編集画面のブロック追加で「SyntaxHighlighter Code」を選択できます。
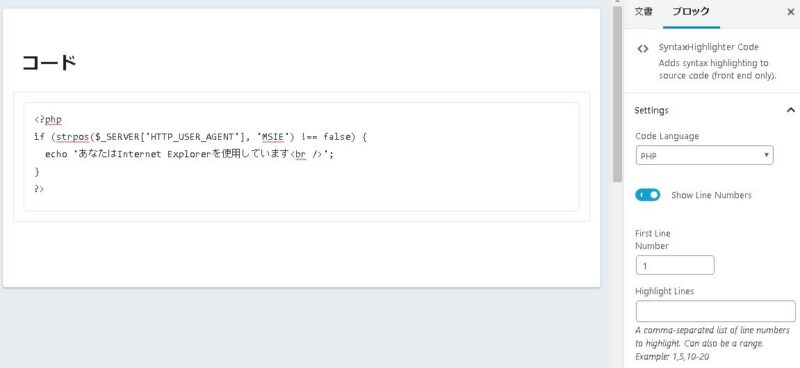
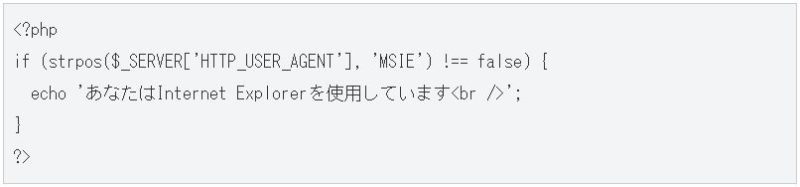
コードを記述し、右側のブロック設定でプログラム言語やハイライト行の設定などを行います。
Crayon Syntax HighlighterからSyntaxHighlighter Evolvedへ移行
Crayon Syntax HighlighterからSyntaxHighlighter Evolvedへ移行するにあたって、ショートコードに少し違いがあったので、これまで書いた記事内のショートコードを変換する必要がありました。
変換には、正規表現で一括置換できるWordPressプラグイン「Search Regex」を使用しました。
Search Regexの使い方については、こちらの記事を参照してください。
ショートコード使用箇所の洗い出し
まずは、ショートコード使用箇所を洗い出します。
Search Regexを使用して、Crayon Syntax Highlighterのショートコードで指定できるプログラム言語とエイリアス名を以下の正規表現で検索します。
- 検索パターン … /\[(1c-zapros|1c-kod|abap|as|ada|amigados|apache|applescript|arduino|asp|asm|autoit|c|c#|c++|clojure|coffee|css|default|delphi|dws|diff|erlang|kl|go|haskell|ini|ilogic|java|js|less|lisp|lua|matlab|mel|reg|miva|monkey|batch|mysql|objc|ocaml|plsql|papyrus|perl|pgsql|php|ps|python|r|ruby|rust|sass|scala|scheme|sh|swift|tex|tsql|vim|vb|vbnet|xhtml|yaml|zsh|flash|swf|fla|x86|cs|csharp|cpp|pascal|logic|inventor|inv|ilog|javascript|obj-c|pls|ora|pl|sql|mysql|powershell|py|rb|shell|unix|bash|vbs|xml|html).*?\]/
これで、使われているショートコードの開始タグが全て表示されました。
ショートコードの置換
使われている全てのショートコードが表示されたので、それらがSyntaxHighlighter Evolvedでも対応しているか確認します。
確認したところ、[[xhtml]~[/xhtml]]と[default]~[/default]が対応していませんでしたので、それぞれ[[html]~[/html]]と[[text]~[/text]]へ変換することにしました。
Search Regexを使用して、以下の条件で[[xhtml]~[/xhtml]]を[[html]~[/html]]へ変換します。
- 検索パターン … /\[[xhtml(.*?)\]](.*?)\[\/xhtml\]/
- 置換パターン … [[html$1]$2[/html]]
- dot-all … チェックオン
同じく、以下の条件で[default]~[/default]を[[text]~[/text]]へ変換します。
- 検索パターン … /\[default(.*?)\](.*?)\[\/default\]/
- 置換パターン … [[text$1]$2[/text]]
- dot-all … チェックオン
パラメータの置換
続いて、ショートコードのパラメータを置換します。
使用していたパラメータは以下の3つで、タイトルはパラメータ名が一致していましたが、ハイライト行Noと開始行Noは異なっていましたので、変換する必要がありました。
| パラメータ | Crayon | Evolved |
|---|---|---|
| タイトル | title=”タイトル” | title=”タイトル” |
| ハイライト行No | mark=”1,3-5″ | highlight=”1,3-5″ |
| 開始行No | start-line=”100″ | firstline=”100″ |
Search Regexを使用して、以下の条件でハイライト行Noの「mark」を「highlight」へ変換します。
- 検索パターン … /\[(.*?)mark=”(.*?)”\]/
- 置換パターン … [$1highlight=”$2″]
同じく、以下の条件で開始行Noの「start-line」を「firstline」へ変換します。
- 検索パターン … /\[(.*?)start-line=”(.*?)”\]/
- 置換パターン … [$1firstline=”$2″]
WordPressテーマ「Cocoon」の高速化設定でJavaScript縮小化していると表示されない
ここまでで移行が終わったので、Crayon Syntax Highlighterを無効にしてSyntaxHighlighter Evolvedで正しく表示されるかと思いましたが、なぜか表示されません。。
調べてみると、このプラグインを使用する場合、JavaScriptを圧縮すると正しく描画されないことがあるそうです。
WordPressテーマ「Cocoon」を使用しており、高速化設定でJavaScript縮小化を有効にしていたので、変更することにしました。
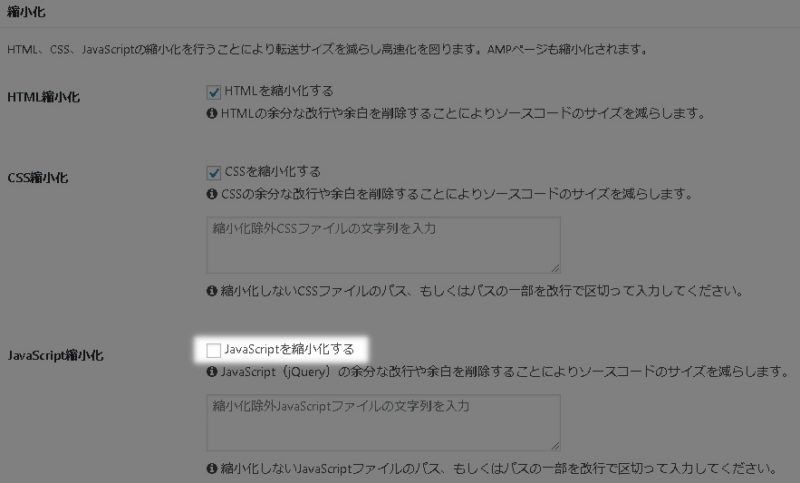
「Cocoon設定」⇒「高速化」を開き、以下のように設定しました。
- JavaScript縮小化 … チェックオフ
JavaScript縮小化は除外設定もできるのですが、「/wp-content/plugins/syntaxhighlighter/」と指定しても正しく表示されないので、諦めて無効にしました。
どうもHTMLのBODYに直接吐き出されるJavaScriptが原因っぽいです。
まあとりあえず表示されたので、追々考えるとします。
SyntaxHighlighter Evolvedのスタイル設定
最後に、SyntaxHighlighter Evolvedのソースコードの文字が大きくて他の文章と同じサイズで読みにくいので、少し小さくします。
- 「外観」⇒「カスタマイズ」⇒「追加CSS」
で以下のようにCSSを記述しました。
.entry-content .syntaxhighlighter {
font-size: 90% !important;
}
これで少し小さくなり、見やすくなりました。
しばらく様子を見て微調整したいと思います。
最後に
今回は、WordPressプラグイン「SyntaxHighlighter Evolved」を紹介しました。
無事に「Crayon Syntax Highlighter」から移行できました。













コメント
[…] 参考サイトhttps://itlogs.net/syntax-highlighter-crayon-to-evolved/ […]