WordPressは、サイドバーのカテゴリーなどの項目は「ウィジェット」として、簡単に追加できる仕組みになっている。
簡単に追加できるウィジェットだが、例えば、記事ページの場合のみ表示させる、固定ページの場合のみ表示させる、特定の記事ページの場合のみ表示させる、などはできない。
そのようなことをやりたい場合に、投稿の場合のみ表示させるなどの、ウィジェット単位で条件分岐することができるプラグイン「Widget Logic」の設定方法を紹介します。
なお、今回のバージョンは以下です。
- WordPress 3.8.1
- Widget Logic 0.57
プラグイン「Widget Logic」のインストール
まずは、「Widget Logic」をインストールする。
「プラグイン」⇒「新規追加」を開き、「Widget Logic」を入力し、「プラグインの検索」をクリックし、検索する。
検索結果の「いますぐインストール」をクリックし、インストールする。
インストールしたら、「プラグインを有効化」をクリックし、プラグインを有効化する。
プラグイン「Widget Logic」の設定方法
プラグインを有効化したら、「外観」⇒「ウィジェット」を開くと、下部に設定項目があるが、デフォルトのままでよい。
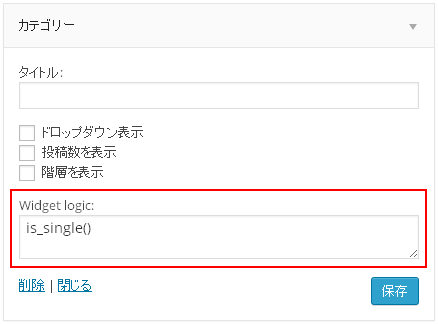
各ウィジェットの下に「Widget logic」という入力欄が表示され、ここにそのウィジェットが表示される条件を入力することができる。
ここで、設定できる条件分岐は、「WordPress Codex」を参考に。
例えば、こんな感じで使えます。
- 「is_single()」…個別投稿ページの場合
- 「is_single(‘test-page’) 」…投稿スラッグが「test-page」の個別投稿ページの場合
- 「is_page()」…固定ページの場合
- 「is_category()」…カテゴリーページの場合
- 「is_tag()」…タグページの場合
なお、当ブログはWordPressテンプレートの「STINGER3」を使用しているので、functions.php(テーマのための関数)で用意されている、スマートフォンの条件分岐も使用できます。
- 「is_mobile()」…スマートフォンの場合
以上です。









コメント