先日、Chromiumベースに変わったWindows 10標準ブラウザの新Microsoft Edgeに更新した際にベンチマークを計測しましたが、一体どのブラウザが速いのか気になりました。
そこで、Windows 10のPCで新Edge・Chrome・Firefox・Chromiumの4つのブラウザのベンチマークを計測して比較してみました。
ベンチマーク計測に使用したのは、ブラウザ上でベンチマークテストを実施できるBasemark Web 3.0です。
なお、今回のバージョンは以下の通りです。
- Windows 10 Pro(64bit) 1909
- Microsoft Edge 79.0.309.71(公式ビルド)(64bit)
※2020年1月15日リリースの新Edge - Chrome 79.0.3945.130(Official Build)(64 ビット)
- Firefox 72.0.2(64 ビット)
- Chromium 81.0.4038.0(Developer Build)(64 ビット)
Basemark Web 3.0の使い方とベンチマークテスト項目
Basemark Web 3.0の使い方は、とても簡単です。
こちらのページへアクセスして、Startボタンを押すだけ。
画面が勝手に変わっていき、ベンチマーク計測が進んでいきます。
ベンチマークテストは20個あり、画面を見ていると以下の順で実施されました。
- Erastosthenes Sieve
- Bitwise test
- Built-in Objects Test
- WebGL 1.0.2 Test
- WebGL 2.0 Test
- Shader Pipeline Test
- Draw-call Stress Test
- Geometry Stress Test
- Canvas Test
- SVG Test
- jQuery Test
- AngularJS Test
- Backbone.js Test
- Crunch Test
- DOM Search Test
- DOM Create Source Test
- CSS Capabilities
- HTML5 Capabilities
- Page Load & Responsiveness Capabilities
- Resize Capabilities
3Dのオブジェクトがくるくる回ったり、図形がコロコロ変わったり動いたり、見ていると何だかおもしろいです。
Basemark Web 3.0の注意点
Basemark Web 3.0の注意点としては、
- IEでは使えない
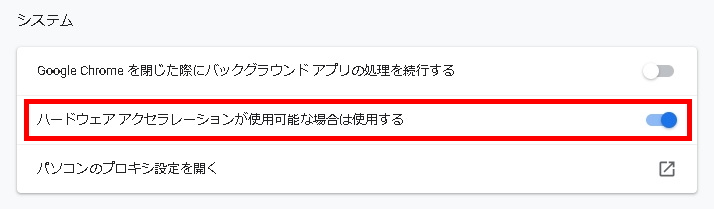
- Chrome等の設定で「ハードウェアアクセラレーション」は有効にしておく
- 実施タイミングによってスコアは変わるので、数回実施する
といったことが挙げられます。
まず1つ目、Windows 10でもIEは使用できるので計測しようと思ったんですが、正常に動作せずできませんでした。
2つ目は、新Microsoft EdgeやChrome・Chromiumでは、ハードウェアアクセラレーションの設定があるのですが、これを無効にしているとテストに時間がかかりすぎて正常に終わりませんでした。
なので、必ず有効にしておきます。
最後の3つ目、ベンチマークテストを実施したタイミングによってスコアは結構変わります。
なので、数回実施して間を取れるか平均すればいいかなと思います。
新Edge・Chrome・Firefox・Chromiumのベンチマーク比較
同一のPC・環境で実施しないと比較にならないので、ブラウザ以外のプログラムはすべて閉じて、ブラウザもシークレットモードで1画面だけ起動した状態で実施しました。
新Edge・Chrome・Firefox・Chromiumの4つのベンチマーク結果は、以下の通りです。
| ブラウザ | レンダリングエンジン | スコア |
|---|---|---|
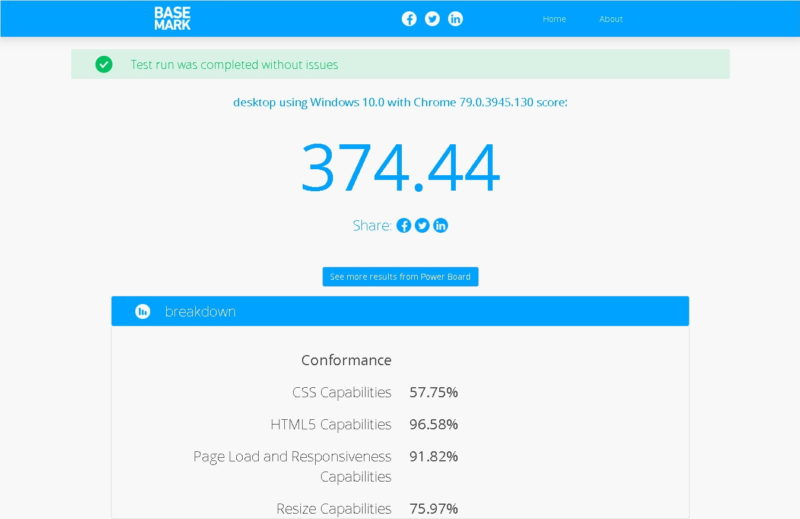
| 新Edge | Blink | 374.44 |
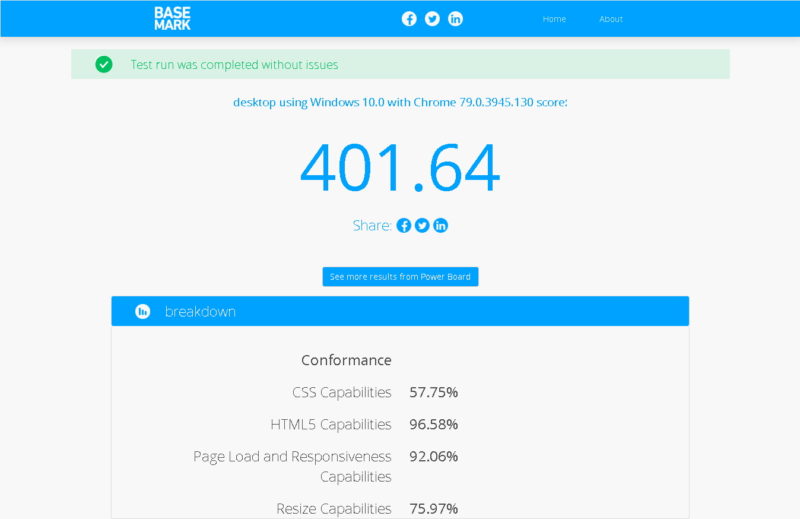
| Chrome | Blink | 401.64 |
| Firefox | Gecko | 262.45 |
| Chromium | Blink | 389.53 |
Chromeが頭1つ抜けて1位、その後ろに新Edge・Chromiumが続き、Firefoxはかなり離されて最下位という結果になりました。
Chrome・新EdgeのChromiumベースでレンダリングエンジンがBlinkのブラウザは、高いスコアになっています。
Chromeは重い・遅いと聞くことも多いですが、処理性能的にはやっぱり高い模様です。
タブを多く開くとメモリをバカ食いしていくことを除けばいいのかもしれない…。
逆に、軽いとよく聞くFirefoxはスコア低いんですよね…。
あと、Chromiumベースとなった新EdgeはChromiumと近いスコアを出していますね。
新Edgeのインストール・設定手順と新・旧Edgeのベンチマーク比較は、こちらの記事を参考にしてください。
Chromiumのインストール・設定手順はこちらの記事を参考にしてください。
最後に
今回は、Basemark Web 3.0を使用して、WindowsのPCで新Edge・Chrome・Firefox・Chromiumの4つのブラウザのベンチマークを計測して比較してみました。
結果は、Chromeが1位、Firefoxが最下位でした。
普段はメインブラウザをChrome、サブブラウザをChromiumにしていますので、速度的にも間違いのない選択だったのかもしれません。













コメント
スコアが300~400って現在のPCだとかなり低くないですか?
当方、chromeで1400出ました。
コメントありがとうございます。
そうですね、少し前の世代のノートPCで計測しました。
ブラウザ間のスコア差が分かればOKかなと…。
新しいデスクトップPCならもう少し高いスコアになると思います。
1400はすごい!