ソースコードを書く場合、WordPressプラグイン「SyntaxHighlighter Evolved」を使用してハイライト表示させています。
SyntaxHighlighter Evolvedはブロックエディタ対応で、シンプルで使いやすいと思うのですが、ブロックエディタでショートコードを使用してコードを記述した場合、アンパサンド「&」がHTML特殊文字で「&」になって表示されていました。
プラグイン側で原因の解決はまだできていないようですが、サポートフォーラムに対応方法が上がっていましたので、それで対応することにしました。
なお、今回のバージョンは以下の通りです。
- WordPress 5.1
- SyntaxHighlighter Evolved 3.5.0
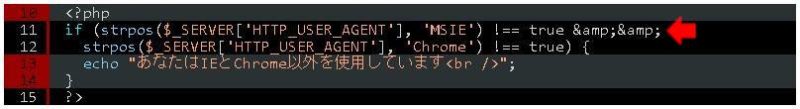
アンパサンド「&」だけがHTML特殊文字になる事象
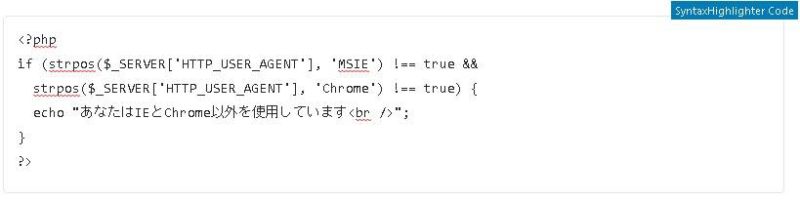
このようなコードをブロックエディタで記述しました。
いちおう、「&」以外にその他怪しそうなHTML特殊文字「<」「>」「’」「”」も含めていますが、「&」だけが変わってしまいます。
サポートフォーラムを参考にして対応
ググったところ、こちらのWordPressサポートフォーラムがヒットしました。
その中にこちらの関数を「functions.php」に追加する対応内容が書かれていましたので、これを試してみます。
function kagg_syntaxhighlighter_precode( $code, $atts, $tag ) {
if ( 'code' === $tag ) {
$code = wp_specialchars_decode( $code );
}
return $code;
}
add_filter( 'syntaxhighlighter_precode', 'kagg_syntaxhighlighter_precode', 10, 3 );
テーマは「Cocoon」を使用していましたので、「/wp-content/themes/cocoon-child-master/functions.php」にこのコードを追加しました。
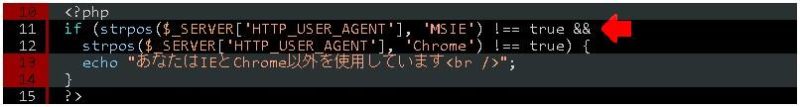
これで、アンパサンド「&」がHTML特殊文字「&」にはならず、とりあえず一旦解決しました。
フォーラムではプラグイン作者も回答していますので、プラグイン側での解決を待ちたいと思います。
最後に
今回は、WordPressプラグイン「SyntaxHighlighter Evolved」のアンパサンド「&」だけがHTML特殊文字になってしまう事象の対応を紹介しました。
早くプラグイン本体で対応してくれるといいなと思います。







コメント
[…] hter Evolvedのブロックエディタで「&」が「 & 」になる問題の対応 https://itlogs.net/syntaxhighlighter-evolved-ampersand/ 俺の開発研究所SyntaxHighlighter Evolvedのブロックエディタで「&」が […]