WordPressには、投稿に任意の情報(メタデータ)を追加することができる「カスタムフィールド」という機能があります。
この機能を使用し、カスタムフィールドに値を設定することで、例えば「記事を任意の順序で並べ替える」、「記事ごとにとある場所の表示内容を切り替える」など、Webサイトの機能拡張をある程度容易にすることができます。
今回は、投稿ページにカスタムフィールドを設定し、その設定した値でサイドバーの広告表示内容を切り替えたいと思います。
全てのページにおいて、サイドバーに固定の広告を表示させていると、広告と関連のないページの場合は少しもったいないですからね。
ちなみに、使用しているWordPressテーマは「STINGER3」ですので、切り替える広告はスクロール広告に設定しているAmazon商品リンクです。
なお、今回のバージョンは以下です。
- WordPress 3.9.1
- STINGER3_ver20140327
カスタムフィールドの設定
まずは、投稿ページにカスタムフィールドを設定する。
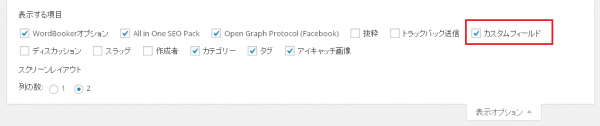
投稿ページの右上「表示オプション」⇒「カスタムフィールド」にチェックする。
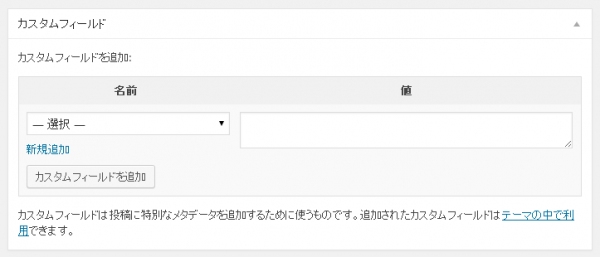
そうすると、投稿ページ下部に「カスタムフィールド」が表示される。
ここで、カスタムフィールドを設定することができる。
今回は、サイドバーのスクロール広告に表示されるAmazonの商品リンクの内容を、カスタムフィールドに設定した値によって変更させたいので、以下のようにした。
- カスタムフィールド名前…「amazon_link」
- カスタムフィールド値…「SEO」、「WP」など
サイドバーの変更
サイドバーと呼び出すテンプレートファイルを、以下のように修正した。
「sidebar.php」ファイルはこちら。
「get_template_part」関数は、テンプレートファイルを読み込む関数である。
<!--アドセンス-->
<div id="ad1">
<div style="text-align:center;">
<?php get_template_part('ad/sidebar-scroll');?>
</div>
</div>
「sidebar-scroll.php」ファイルはこちら。
カスタムフィールドを取得するためには、「get_post_meta」関数を使用する。
「get_post_meta」関数のパラメータは、以下の通り。
- 「$post_id」…データを取得したい投稿のID
- 「$key」…取得したい値のキー名の文字列
- 「$single」…trueにセットした場合、文字列として単一の結果を返す。falseまたは値をセットしなかった場合、カスタムフィールドの配列を返す。
<ul><li>
<h4 class="menu_underh2" style="text-align:left;">おすすめ書籍</h4>
<div>
<?php
if(is_single()){
$meta = get_post_meta(get_the_ID(), 'amazon_link', true);
} elseif (is_category()) {
$categories = get_the_category();
if($categories){
foreach($categories as $category) {
$meta = $category->description;
}
}
} else {
$meta = 'SEO';
}
if($meta){
get_template_part('amazon/link', strtolower($meta));
} else {
get_template_part('amazon/link', 'seo');
}
?>
</div>
</li></ul>
「is_single()」関数で、投稿ページの場合にカスタムフィールドの値を取得し、読み込む広告用テンプレートファイルを切り替えてみました。
カスタムフィールドは、とても便利で役に立ちますね。
以上です。






コメント