以前、WordPressプラグイン「Open Graph Pro」を使用したOGPの設定方法を紹介しました。
WordPressプラグイン「Open Graph Pro」でOGP対応
また、Facebook公式プラグインによるFacebook連携(投稿)する方法を紹介しました。
「Wordbooker」サポート終了、Facebook公式プラグインへ乗り換え
どちらも設定するには、Facebookアプリを作成し、アプリケーションID、シークレットキーを取得する必要があります。
なので、Facebook開発者登録の方法と、Facebookアプリの作成方法を紹介します。
Facebook開発者への登録
まずは、Facebookアプリを作成するためにFacebook開発者登録を行います。
開発者登録といっても、難しいことはありません。
Facebookにログインした状態で、Facebook開発者ページへ。
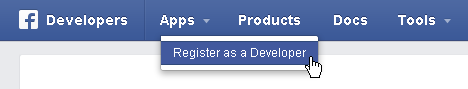
上部メニューバーの「Apps」⇒「Register as a Developer」へ。
プライバシーポリシーの同意で、「はい」を選択し、「次へ」をクリックする。
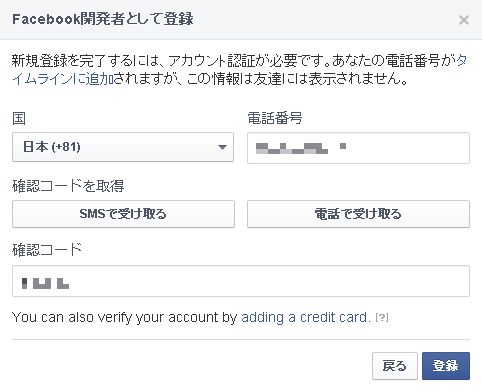
Facebook開発者として登録するためには、アカウント認証のために電話番号が必要になる。
電話番号を入力し、「SMSで受け取る」をクリックする。
そうすると、ショートメールが送信されてくるので、そこに記載されている認証コードを入力する。
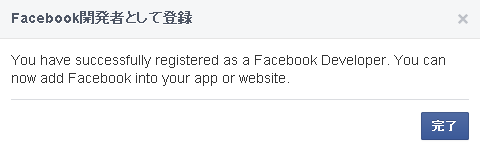
アカウント認証が完了すれば、これでFacebook開発者登録は完了。
Facebookアプリの作成
Facebook開発者登録が完了すれば、次はFacebookアプリを作成する。
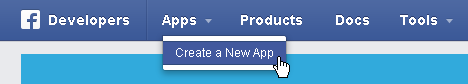
上部メニューバーの「Apps」⇒「Create a New App」へ。
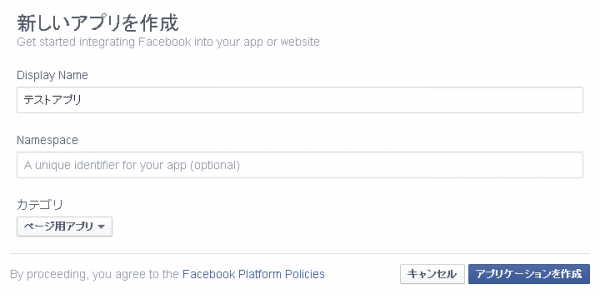
「Display Name」にFacebookアプリの名前を入力する。
「カテゴリ」は、今回はFacebookページへ投稿するアプリなので、「ページ用アプリ」を選択する。
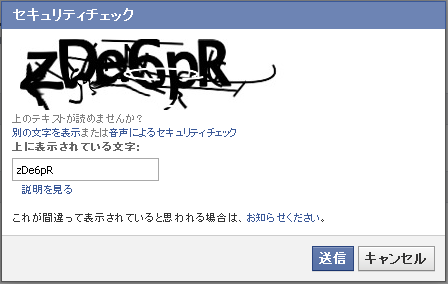
セキュリティチェックで、画像の文字を入力する。
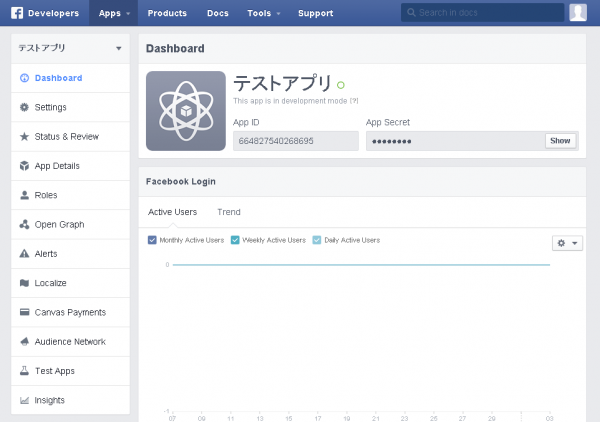
認証が完了すれば、Facebookアプリの完成。
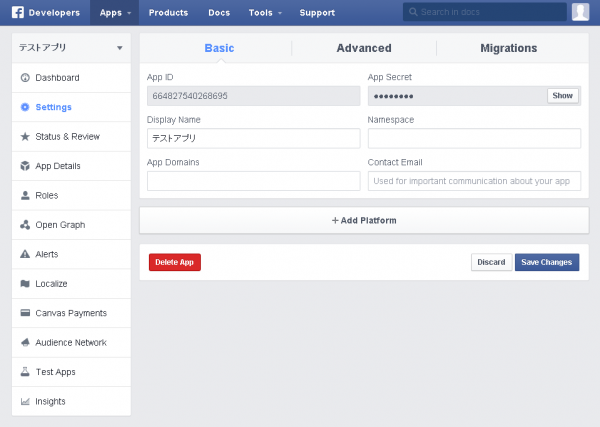
ここに表示されている「App ID」(アプリケーションID)、「App Secret」(シークレットキー)が、このFacebookアプリを使用するための認証で必要になる。
「App Secret」(シークレットキー)は、「Show」ボタンをクリックし、Facebookのパスワード入力を行えば確認できる。
最後に、Facebookアプリの設定を少しだけ行う。
左側メニューの「Settings」を開く。
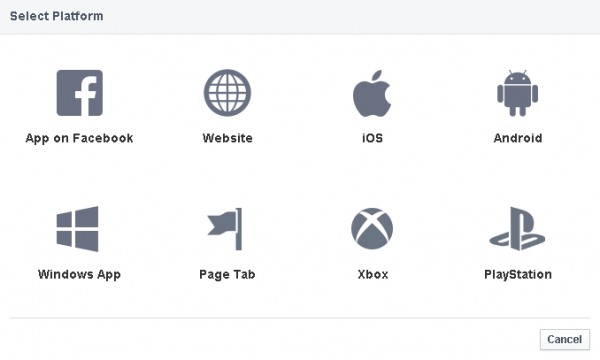
「+Add Platform」をクリックし、プラットフォーム選択で、「Website」を選択する。
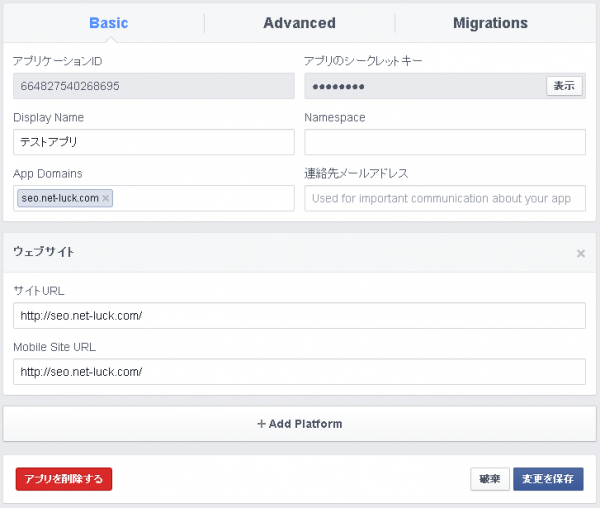
プラットフォームに、「ウェブサイト」が追加されたので、このFacebookアプリを使用するサイトのURLとモバイルサイトのURLを入力する。
同様に、Facebookアプリ設定の「App Domains」にも同じURLを入力する。
以上で、Facebookアプリの作成と設定は完了です。
後は、取得したアプリケーションID、シークレットキーをFacebook公式プラグインなどの必要なところに設定しましょう。














コメント
[…] WordPress等のブログへのプラグイン設置のためには、まずFacebook開発者登録を済ませておかなくてはなりません。 こちらの→ Facebook Developersからどうぞ。 そうすると、こういう画面が表示されます。 上部メニューバーの「Apps」→「Register as a Developer」で辿ると、「Facebook開発者として登録」という画面が出てきますので、プライバシーポリシーに同意のチェックを入れた後に「次へ」をクリック。 「アカウント認証」画面になり携帯の電話番号が必要になるので、入力後「SMSで受け取る」をクリック、SMSで送られてきた認証コードを認証画面に入力後「登録」で、完了。 参考記事:Facebook開発者登録とページ投稿・OGP用Facebookアプリの作り方 http://seo.net-luck.com/facebook-app/※解りやすい図解あります […]