FacebookなどのSNSで「いいね!」された際などに、タイムラインに投稿される形式の共通仕様を「OGP(Open Graph Protocol)」という。
以前、この「OGP(Open Graph Protocol)」を簡単に設定できるプラグイン「Open Graph Pro」の設定方法を紹介しました。
詳細はこちらの記事参照⇒WordPressプラグイン「Open Graph Pro」でOGP対応
今回は、Facebookの開発者ツール「Open Graph Debugger(デバッガー)」を使った「OGP(Open Graph Protocol)」の確認方法を紹介します。
なお、今回のバージョンは以下です。
- WordPress 3.9.1
Open Graph Debugger(デバッガー)の使い方
「Open Graph Debugger(デバッガー)」を使用するのに、Facebook開発者登録は不要で、Facebookアカウントさえあればできます。
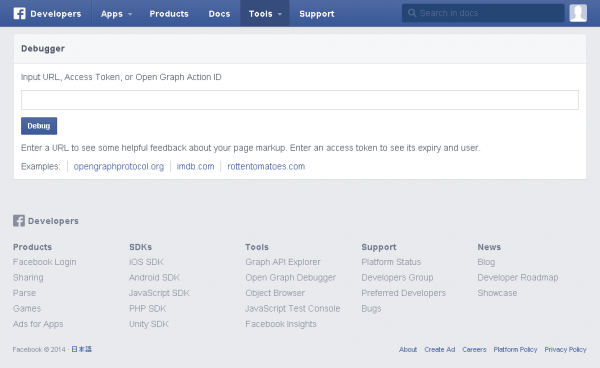
まずは、Facebookへログインし、デバッガーへアクセスする。
あとは、OGPを確認したいURLを入力し、「Debug」ボタンをクリックするだけ。
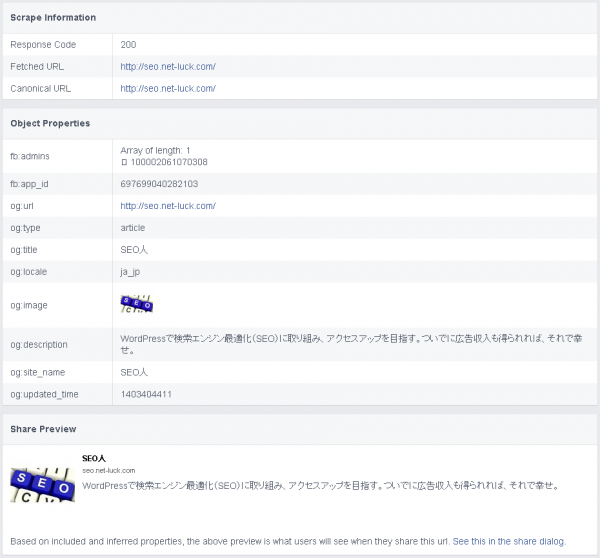
試しに、当ブログのトップページのURLを入力してみた結果がこちら。
確認できる主なポイントは以下。
- 「Scrape Information」…リクエストステータス
- 「Object Properties」…OGPのmetaタグの設定値
- 「Share Preview」…シェアされた場合のプレビュー
「Object Properties」で、OGPのmetaタグの設定値が正しく設定されているか確認し、「Share Preview」でシェアされた場合の見栄えを確認する。
ということで、OGPの設定を変更した際は、「Open Graph Debugger(デバッガー)」を使用して確認するのが一番良さそうです。
以上です。





コメント