FacebookなどのSNSで「いいね!」された際などに、タイムラインに投稿される形式の共通仕様を「OGP(Open Graph Protocol)」という。
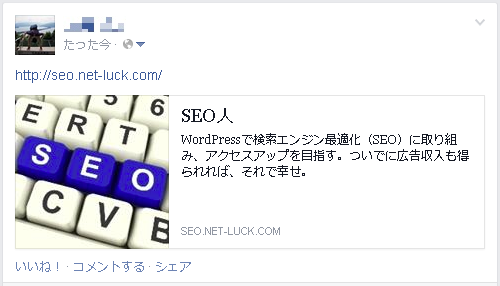
この「OGP(Open Graph Protocol)」で、画像のmetaタグ(og:image)で画像ファイルを指定すると、以下のように「いいね!」や「シェア」された際に、Facebookタイムラインに画像と共に投稿される。
この指定する画像のサイズによっては、見切れてしまったり、思ったとおりに表示されなかったりする。
では、最適なサイズは一体どのぐらいなのだろうか。
少し調べてみた。
なお、今回のバージョンは以下です。
- WordPress 3.9.1
Facebookの公式ドキュメント
まずは、Facebookの公式ドキュメントを見てみよう。
こちらのページで、シェア時の画像サイズについて書かれている。
Facebook Content Sharing Best Practices
翻訳してみると、このページでは以下のように書かれている。
高解像度デバイスで最適に表示するために、少なくとも1200×630ピクセルの画像を使用してください。
大きな画像でリンクページ内の記事を表示するには、最低でも600×315ピクセルの画像を使用する必要があります。
600×315ピクセルよりも小さい場合は、投稿に表示されますが、サイズが非常に小さくなります。
トリミングなしでニュースフィードへ大きな画像で表示するために、できるだけ画像の縦横比率を1.91:1にしてください。
「1200×630ピクセル」…でかくね?!
これは衝撃でした。
最近ではiPadなどの高解像度のタブレットなども多く出ているが、そんなに大きくしないといけないのか。
他にも「600×315ピクセル」以上にしろとか、縦横比率を「1.91:1」にしろとか。
なぜこんなよく分からないことを書いているかというと、どうもFacebookの画像表示・トリミングの仕様が関係しているみたいだ。
Facebookの画像表示・トリミングの仕様
シェア時のFacebookタイムラインの画像表示は、ニュースフィード・タイムラインの2パターンある。
- 「ニュースフィード」…Facebookのトップページで友達の投稿などが見れる場所
- 「タイムライン」…自分のトップページで自分の投稿などが見れる場所
このニュースフィード・タイムラインの2つで、閲覧するデバイスや画像サイズによって少し違いはあるかもしれないが、基本的に以下のような違いがあるみたいだ。
- 「ニュースフィード」…600×315ピクセルより大きい画像の場合は、大きい画像(1.91:1)で表示される。600×315ピクセルより小さい画像の場合は、小さい画像(1:1)で表示される。
- 「タイムライン」…正方形でない画像の場合は、小さい画像(1:1)に合うようにトリミングされ、表示される。正方形の画像の場合は、小さい画像(1:1)に合うように縮尺され、表示される。
最適な画像サイズ
で、この仕様を踏まえた上でうまく表示される画像のサイズを、OPTPiX Labs Blogさんが紹介している。
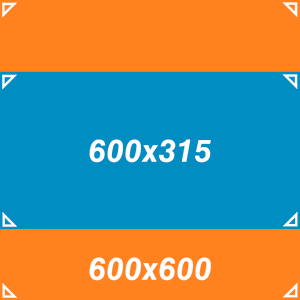
このブログによると、以下のように正方形600×600ピクセルの正方形で、その中心に縦横315×600ピクセルの画像を用意し、上下を余白にせよということだ。
こうすることで、ニュースフィードでは大きい画像(1.91:1)で表示され、タイムラインは画像自体は正方形なので小さい画像(1:1)に合うように縮尺されて、うまく表示される。
試しに、実験してみた。
用意したのは、600×315ピクセル、600×600ピクセル、200×200ピクセルの3つの画像。
これをそれぞれOGPの画像に指定して、そのページのリンクをシェアしてみる。
600×315ピクセルの場合。
ニュースフィードはこのように表示される。
600×315ピクセルなので、大きい画像(1.91:1)で表示されている。
タイムラインはこのように表示される。
画像が正方形ではないので、小さい画像(1:1)に合うようにトリミングされ、表示されている。
見切れてしまって残念な感じだ。
600×600ピクセルの場合。
ニュースフィードはこのように表示される。
600×315ピクセル以上なので、大きい画像(1.91:1)に合うようにトリミングされ、表示されている。
タイムラインはこのように表示される。
画像が正方形なので、小さい画像(1:1)に合うように縮尺され、表示されている。
中心の縦315ピクセル部分で内容が分かる画像なら、上下を余白にしなくても問題なさそうだ。
200×200ピクセルの場合。
ニュースフィードはこのように表示される。
600×315ピクセル以下なので、小さい画像(1:1)で表示されている。
タイムラインはこのように表示される。
画像が正方形なので、小さい画像(1:1)に合うように縮尺され、表示されている。
もし、大きい画像を用意して、余白を設定するのが面倒なら、大きい画像で表示されることを諦めるのも一つの手かもしれない。
結論
ニュースフィード・タイムラインともに正しく表示させるには、まずOGPの画像は正方形にする。
画像サイズは600×600ピクセルにし、トリミングされる中心の縦315ピクセル内容が入るように。
それが面倒なら、小さい画像で表示されるが200×200ピクセルぐらいの正方形の画像にする。
以上です。











コメント