2019年11月13日に、WordPress 5.3へのアップデート通知が来ていましたので、早速実施しました。
アップデート後、ブロックエディタ 画像ブロックのキャプションのスタイルが消えて、本文と同じ文字の大きさになっていました。
画像の下に小さな文字でちょっとした説明を加えていたのですが、かなり見にくくなってしまいました。
WordPressテーマ「Cocoon」を使用していて同時期にアップデートしたので、こちらが原因かと思いましたが、調べてみるとWordPress本体からスタイルが削除されたみたいです。
とりあえず、CSSスタイル追加で対応しました。
なお、今回のバージョンは以下の通りです。
- WordPress 5.3
- Cocoon 2.0.0.3
バージョン5.3で消えた画像ブロックのキャプションのスタイル
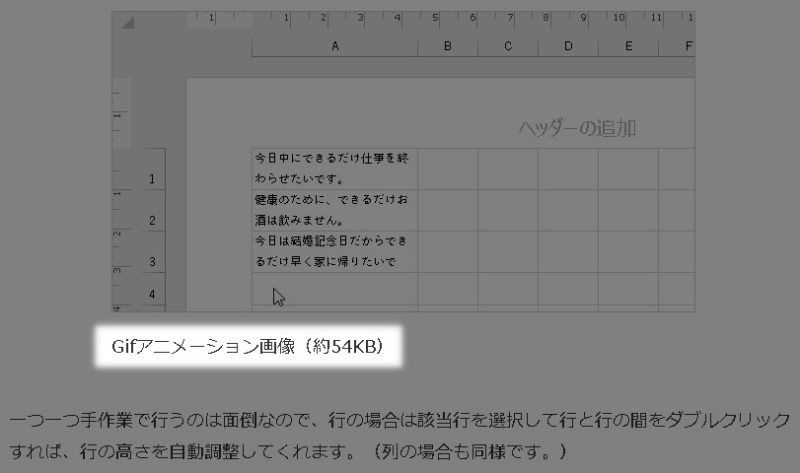
WordPress 5.3での画像ブロックのキャプションは、このようになっていました。
文字サイズが本文と同じになってしまい、中央揃えもなくなっています。
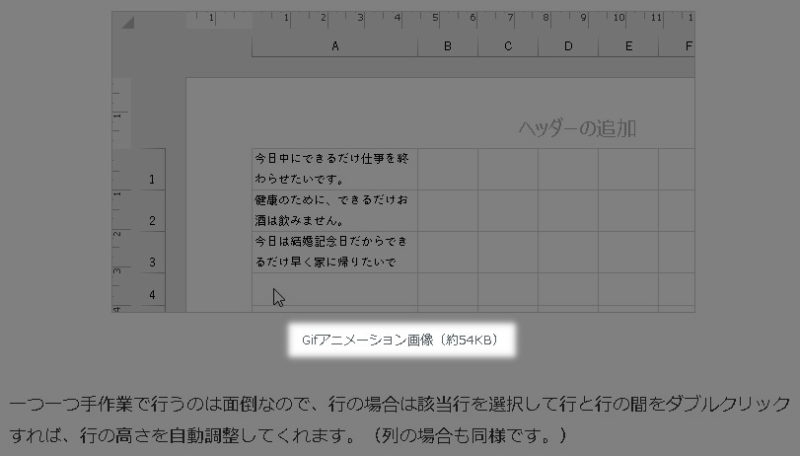
とりあえずバックアップからバージョン5.3に上げる前の5.2.4の状態で環境を作って確認したのが、こちらです。
こちらの方が断然見やすいですね。
該当箇所のCSSスタイルを確認
Chromeのデベロッパーツールで該当箇所を確認しました。
HTMLはこのように出力されています。
<div class="wp-block-image">
<figure class="aligncenter">
<a href="https://itlogs.net/wp-content/uploads/excel-stop-text-cut-off-3.gif">
<img data-src="https://itlogs.net/wp-content/uploads/excel-stop-text-cut-off-3.gif" alt="Excel 文字切れ" class="wp-image-6631 lozad lozad-img" loading="lazy" src="https://itlogs.net/wp-content/uploads/excel-stop-text-cut-off-3.gif" data-loaded="true">
<noscript>
<img src="https://itlogs.net/wp-content/uploads/excel-stop-text-cut-off-3.gif" alt="Excel 文字切れ" class="wp-image-6631"/>
</noscript>
</a>
<figcaption>Gifアニメーション画像(約54KB)</figcaption>
</figure>
</div>
適用されているスタイルのクラスは、「.wp-block-image figcaption」だったので、WordPressのフォルダ丸ごとgrep検索してみると、以下のファイルがヒットしました。
\wp-includes\css\dist\block-library\style.css
バージョン5.2.4と5.3の該当箇所を比較しました。
【WordPress 5.2.4】
.wp-block-image figcaption {
margin-top: 0.5em;
margin-bottom: 1em;
color: #555d66;
text-align: center;
font-size: 13px; }
【WordPress 5.3】
.wp-block-image figcaption {
margin-top: 0.5em;
margin-bottom: 1em; }
文字色、テキスト位置、フォントサイズが消えていますね。
CSSスタイル追加で元の表示となるように対応
原因が分かったので、ひとまずCSSスタイル追加でバージョン5.2.4の時と同じ表示になるようにしておきます。
- 外観 ⇒ カスタマイズ ⇒ 追加CSS
を開き、以下のコードを追加しました。
/* Block Image Caption */
.wp-block-image figcaption {
color: #555d66;
text-align: center;
font-size: 13px;
}
ということで、対応完了です。
なんでスタイル消したんだろう。
もしくは意図しない削除だったのか…?
次のWordPressのアップデート後にソースコードを確認しておこうと思います。
最後に
今回は、WordPress 5.3へのアップデート後に消えた画像ブロックのキャプションのスタイルをCSS追加で元に戻す対応を行いました。
見にくいなと思う方に、この対応方法が参考になればと思います。
その他のWordPress 5.3アップデート後の対応に関する記事は、こちらです。








コメント