2019年11月13日に実施したWordPress 5.3へのアップデート。
今回のアップデートで、ブロックエディタ ギャラリーブロックのリンク先URLがフルサイズの画像URLになったみたいです。
ギャラリーブロックは複数の画像を並べたいときに使っていましたが、これまでは大サイズの画像URLになっていました。
そのため、画像拡大(Lightbox)しても小さく見えるし、なんだかなぁと思ってたところが改善されました。
ということで、これまで書いた記事のギャラリーブロックのリンク先URLをWordPressプラグイン「Search Regex」で一括置換しました。
なお、今回のバージョンは以下の通りです。
- WordPress 5.3
- Search Regex 1.4.16
WordPressプラグイン「Search Regex」の使い方
WordPressプラグイン「Search Regex」は、正規表現の使える記事本文などを一括置換できるプラグインです。
使い方は、こちらの記事も参考にしてください。
一括置換したいギャラリーブロックのHTMLタグと内容
これまで書いた記事のギャラリーブロック箇所をコードエディターに切り替えて確認すると、このようなHTMLになっていました。
<!-- wp:gallery {"ids":[1848,1849],"linkTo":"media","className":"aligncenter"} -->
<figure class="wp-block-gallery columns-2 is-cropped aligncenter">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<a href="https://itlogs.net/wp-content/uploads/test-image-1-800x533.jpg">
<img src="https://itlogs.net/wp-content/uploads/test-image-1-800x533.jpg" alt="テストイメージ1" data-id="1848" data-link="https://itlogs.net/test-image-1/" class="wp-image-1848"/>
</a>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<a href="https://itlogs.net/wp-content/uploads/test-image-2-800x450.jpg">
<img src="https://itlogs.net/wp-content/uploads/test-image-2-800x450.jpg" alt="テストイメージ2" data-id="1849" data-link="https://itlogs.net/test-image-2/" class="wp-image-1849"/>
</a>
</figure>
</li>
</ul>
</figure>
<!-- /wp:gallery -->
一括置換したい箇所と直したい内容は、
- <a href=”https://itlogs.net/wp-content/uploads/test-image-1-800×533.jpg”>
↓ - <a href=”https://itlogs.net/wp-content/uploads/test-image-1.jpg”>
のように、大サイズの画像URLを「-800×533」を消してフルサイズの画像URLにしたいです。
Search Regexで正規表現を使用して一括置換
では、Search Regexで一括置換します。
- WordPressメニュー ツール ⇒ Search Regex
を開きます。
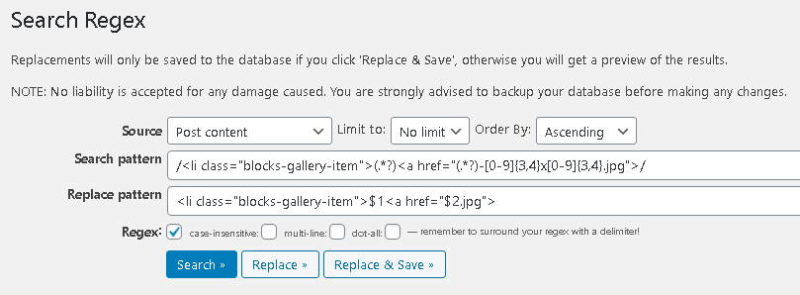
Search Regexは正規表現が使えるので、以下のように設定しました。
- 検索パターン(Search pattern)
/<li class=”blocks-gallery-item”>(.*?)<a href=”(.*?)-[0-9]{3,4}x[0-9]{3,4}.jpg”>/ - 置換パターン(Replace pattern)
<li class=”blocks-gallery-item”>$1<a href=”$2.jpg”> - 正規表現を使用(Regex)
チェックオン
ギャラリーブロックの項目内のアンカータグで末尾が「-123×456.jpg」(それぞれの数字の桁数は3~4桁)の形式になっているものを検索しています。
僕の記事内のデータではこれで網羅することができました。
桁数や拡張子が異なる場合は微調整すればOKです。
投稿編集画面で「想定されていない・無効なコンテンツ」への対応
こちらの一括置換実行後、見た目は問題なかったのですが、投稿編集画面を開くとギャラリーブロックの該当箇所に「このブロックには、想定されていないか無効なコンテンツが含まれています。」という警告が出てしまいました。
WordPress 5.3の新しい状態で作ったギャラリーブロックのHTMLを見てみると、imgタグにdata-full-url属性が付いていて、これがないとダメみたいですね。
なので、
- 検索パターン(Search pattern)
/<li class=”blocks-gallery-item”>(.*?)<a href=”(.*?).jpg”><img(?!.*data-full-url=)(.*?)data-id=”(.*?)”(.*?)\/>/ - 置換パターン(Replace pattern)
<li class=”blocks-gallery-item”>$1<a href=”$2.jpg”><img$3data-id=”$4″ data-full-url=”$2.jpg”$5/> - 正規表現を使用(Regex)
チェックオン
で、再度実行しました。
ということで、一括置換完了です。
スッキリ。
最後に
今回は、WordPress 5.3へのアップデート後に、これまで書いた記事内のギャラリーブロックのリンク先URLを大サイズからフルサイズの画像URLへ一括置換しました。
一括置換はWordPressプラグイン「Search Regex」を使用しましたが、正規表現が使えてとても便利です。
その他のWordPress 5.3アップデート後の対応に関する記事は、こちらです。








コメント