WordPressテーマのCocoonを使用していますが、サイドバーのスクロール追従エリアに読んでいる記事の目次を表示させるのって結構いいかも。
PCの場合、ユーザービリティが上がるかなと思って設置してみました。
また、Cocoonの目次のスタイルは少し見にくかったので、文字のぶら下げなどスタイルを微調整しました。
なお、今回のバージョンは以下の通りです。
- WordPress 5.2.3
- Cocoon 1.9.6.4
目次ウィジェット/ショートコードでサイドバーに設置
Cocoonのサイドバー スクロール追従エリアに目次を設置する方法は、
- 目次ウィジェットを使用する
- ショートコード[toc]を使用する
の2つかと思います。
目次ウィジェットを使用する方法
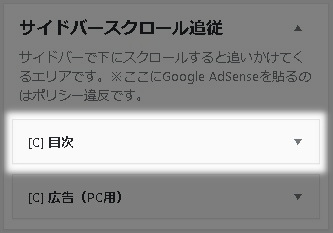
まず1つ目の目次ウィジェットを使用する方法は、WordPressメニューの「外観」⇒「ウィジェット」を開き、「サイドバー スクロール追従」に「[C] 目次」のウィジェットを設置するだけです。
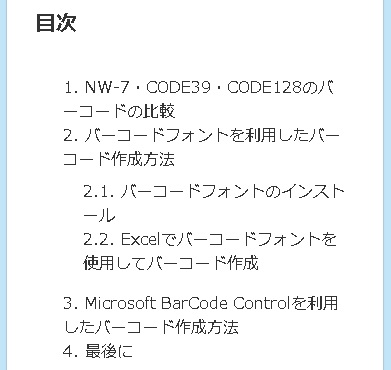
見た目はこんな感じで、もれなくH3の見出しが付いてきます。
ショートコードを使用する方法
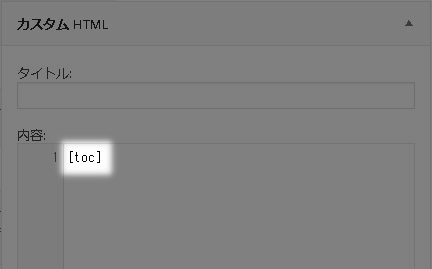
2つ目のショートコード[toc]は、「カスタムHTML」のウィジェットを設置してその中にショートコードを記載すればOKです。
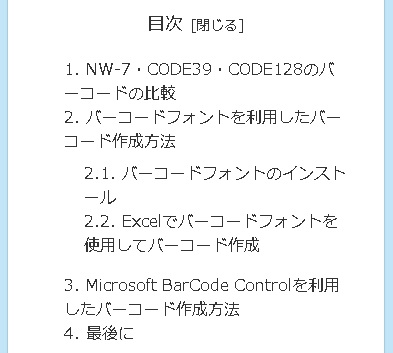
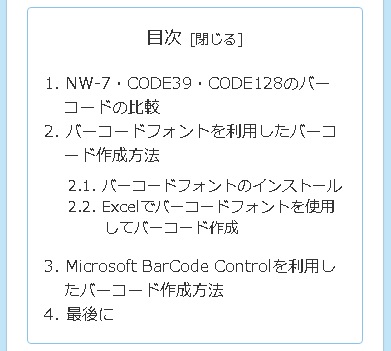
見た目は本文内の目次と同じになり、タイトルラベルと開く/閉じるのリンクも付いています。
こちらの方が本文内と一緒で統一感があるので、ショートコード[toc]を使う方法を採用しました。
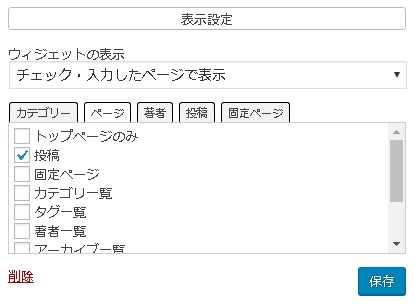
どちらの方法にしても目次を表示させるのは投稿だけでいいかなと思うので、各ウィジェットの表示設定で投稿のみ表示するようにチェックしておきました。
CSSで目次のスタイルを微調整
サイドバー スクロール追従エリアに目次は設置できましたが、ちょっと見にくい。。
そこで、
- 本文内の目次やプロフィールウィジェットと同じ枠線を付ける。
- 2行に跨ったときの項番分の文字のぶら下げ。
- 入れ子になった項番の文字サイズを少し小さく。
という対応をしました。
Cocoonの目次のCSSはこちらのファイルのようです。
cocoon-master\scss\toc.scss
こちらの記述されているスタイルを見ながら、WordPressメニューの「外観」⇒「カスタマイズ」⇒「追加CSS」で以下のスタイルを追加しました。
/* Sidebar Inline TOC */
#sidebar .toc {
padding-top: 1em;
padding-bottom: 1em;
border: 1px solid #89c3eb;
border-radius: 4px;
}
.toc .toc-content ol li {
text-indent: -20px;
}
.toc .toc-content ol li ol li {
font-size: 90%;
padding-left: 20px;
text-indent: -36px;
}
項番分の文字のぶら下げは、「padding-left: 20px; text-indent: -20px;」の組み合わせで実現しています。
入れ子になっている項番は、フォントサイズを小さくした分、インデントも小さめに。
見た目はこんな感じに変わりました。
シンプルなままですが、多少は見やすくなったかな。
基本的に本文内はH2とH3までの見出ししか使わないので、まあこれでいいでしょう。
最後に
今回は、WordPressテーマ Cocoonの目次をサイドバー スクロール追従エリアに設置しました。
見にくかったデフォルトのスタイルの目次でしたが、CSSでスタイル微調整して見やすくできました。










コメント