WordPressテーマのCocoonは、無料で使える高機能テーマで、僕も利用させていただいています。
そんなCocoonですが、広告ラベルのデフォルトの文字サイズが本文と同じでかなり自己主張が強いです。
そこで、広告ラベルの文字サイズを少し小さくするカスタマイズ方法を紹介します。
なお、今回のバージョンは以下の通りです。
- WordPress 5.2.2
- Cocoon 1.9.4
広告ラベルの文字サイズを調整するCSSを追加
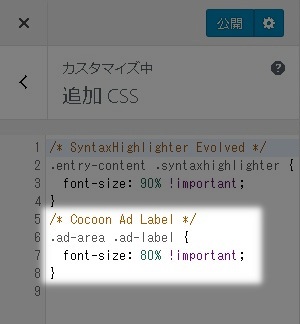
早速結論から、WordPressメニューの「外観」⇒「カスタマイズ」⇒「追加CSS」で以下のスタイルを追加しました。
/* Cocoon Ad Label */
.ad-area .ad-label {
font-size: 80% !important;
}
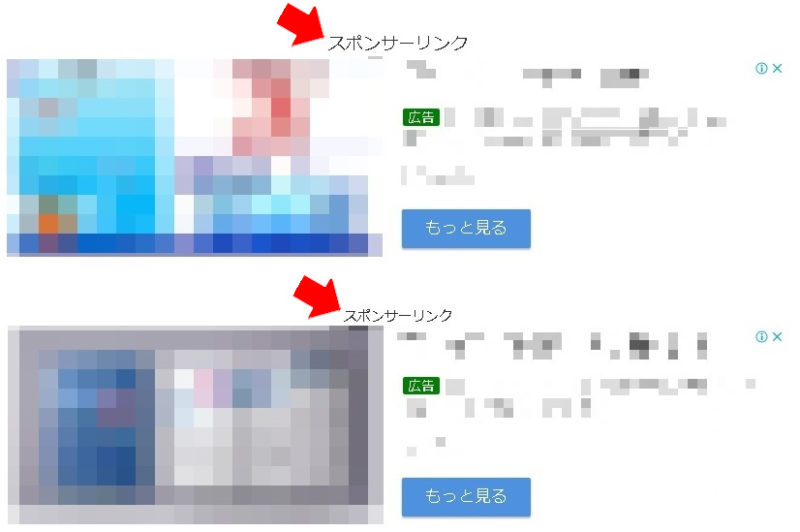
画像上が調整前、画像下が調整後です。
こちらは本文内に表示している記事内広告ですが、広告ラベルのフォントサイズを80%にして、本文よりも少し小さめにしました。
本文以外のサイドバーなどに設置した場合も、このスタイルが反映されます。
これで自己主張を控えめにできたかな。サイズはお好みで。
広告ラベルの文言・非表示設定
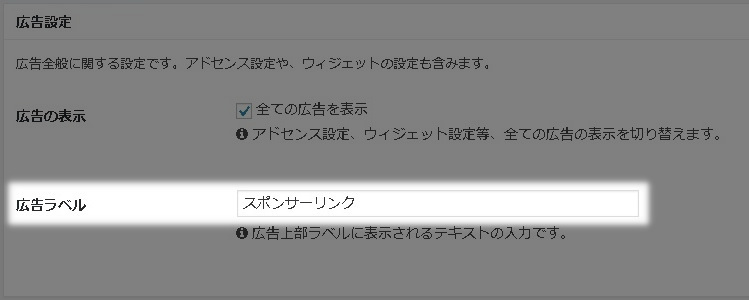
Googleアドセンスの場合、広告ラベルの文言は「広告」と「スポンサーリンク」のいずれかのみが許可されています。
Cocoonでの広告ラベルの文言設定は、WordPressメニューの「Cocoon設定」⇒「広告」タブ⇒「広告設定」で行います。
広告ラベルの表示/非表示の設定は、各広告単位で可能です。
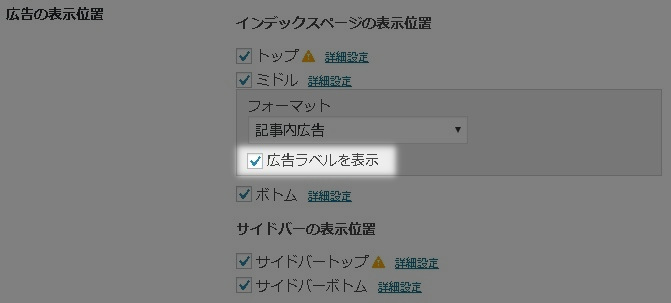
Cocoon設定で広告設定を行っている場合は、「Cocoon設定」⇒「広告」タブ⇒「広告の表示位置」で各箇所の「広告ラベルを表示」のチェックで変更できます。
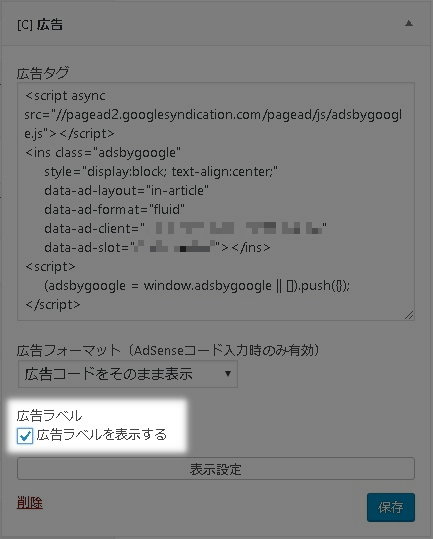
ウィジェットで広告設定を行っている場合は、各広告ウィジェットの「広告ラベルを表示する」のチェックで変更できます。
最後に
今回は、WordPressテーマのCocoonで広告ラベルの文字サイズを調整する方法を紹介しました。
本文よりも小さめにするのが見た目も良いかと思います。









コメント