WordPressテーマ「Cocoon」を使用していますが、便利なショートコードがいろいろあります。
特に、Amazonアソシエイトや楽天アフィリエイトの商品リンク広告用ショートコードはとても便利でよく利用しています。
このショートコードは、HTMLタグでリンクも挿入できる仕様になっていますが、Gutenbergのブロックエディタのショートコードブロックを使用すると、うまく表示されずに崩れてしまいます。
そういう場合は、「カスタムHTML」ブロックを使用すればいいみたいです。
なお、今回のバージョンは以下の通りです。
- WordPress 5.1
- Cocoon 1.6.2
CocoonのAmazon商品リンクショートコード
CocoonのAmazon商品リンクを挿入するショートコードの構文はこちら。
[amazon asin="B07969N2W9" kw="Samsung SSD 500GB 860EVO"]
ショートコードのパラメータ「btn1_tag」「btn2_tag」を使うと、HTMLタグで独自のリンクを前後に挿入できます。
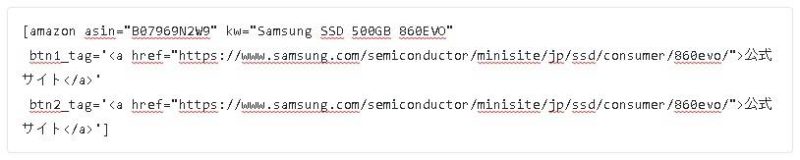
[amazon asin="B07969N2W9" kw="Samsung SSD 500GB 860EVO"
btn1_tag='<a href="https://www.samsung.com/semiconductor/minisite/jp/ssd/consumer/860evo/">公式サイト</a>'
btn2_tag='<a href="https://www.samsung.com/semiconductor/minisite/jp/ssd/consumer/860evo/">公式サイト</a>']
しかし、ショートコードブロックで独自のリンクを記述した方は、うまく表示されません。。
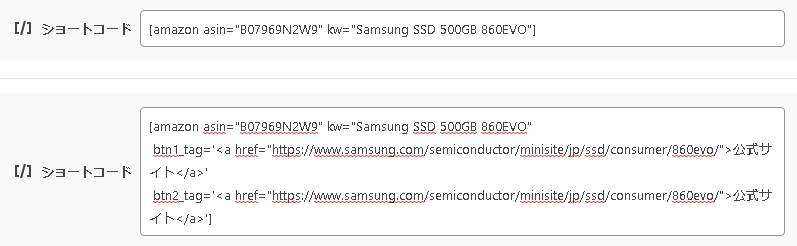
ショートコードブロックでこのように記述したものが、
画面上、このように表示されてしまいます。
HTMLを含むショートコードは「カスタムHTML」ブロックを使用する
投稿編集ページを開き直してブロックエディタを見ると、「このブロックには想定されていないか無効なコンテンツが含まれています。」と出ています。
ショートコードブロック内にHTMLタグを記述することは想定されていないようです。

なので、「HTMLに変換」ボタンで「カスタムHTML」ブロックに変換します。
念のため、変換されたものが変に特殊文字とかに変わっていないかは確認しておいた方が良さそうです。
もしくは、ショートコードにHTMLを含む場合は初めから「カスタムHTML」ブロックで記述しましょう。
そうすれば、このようにショートコードも解釈されて正しく表示されます。
最後に
今回は、WordPressテーマ「Cocoon」の商品リンクショートコードについて紹介しました。
HTMLを含む場合は「カスタムHTML」ブロックを使用しましょう。







コメント